So richten Sie Google Analytics ein
Google Analytics wird verwendet, um den Webverkehr anzuzeigen und zu verstehen.
Es ist kostenlos und einfach zu bedienen.
Sie können es für viele Anwendungsfälle anpassen.
Es funktioniert out-of-the-box.
Es ist schnell aufgebaut. Holen Sie sich noch heute Ihre Erkenntnisse!
Erstelle meine kostenlose Website ❯Überspringen Sie das Lesen von Google Analytics. Bring mich direkt zum ersten Schritt. Gehen Sie zum ersten Schritt
Was ist Google Analytics
Google Analytics ist eine Webanalyselösung.
Es wird von Google entwickelt und unterstützt.
Die neueste Version heißt Google Analytics 4.
Es kann verwendet werden, um Daten wie Publikum, Seitenaufrufe, Sitzungen und demografische Daten und Ereignisse anzuzeigen.
Warum Google Analytics aktivieren
Verstehen Sie Ihren Webverkehr, um bessere Entscheidungen zu treffen.
Den Verkaufstrichter verstehen und verbessern.
Lernen Sie durch Experimentieren (z. B. a/b-Tests).
Google hat eine andere Lösung namens Google Optimize. Diese Lösung ist zum Testen gedacht.
Für wen ist Google Analytics?
Google Analytics ist für jeden nützlich, der eine Website hat.
Es gibt Ihnen Informationen darüber, wer Ihre Website nutzt und wie sie damit interagieren.
Darüber hinaus ist die Benutzeroberfläche leicht verständlich.
Sie benötigen keinen analytischen Hintergrund, um den Dienst zu nutzen und darin zu navigieren.
So richten Sie Google Analytics Schritt für Schritt ein
Google Analytics kann auf zwei Arten eingerichtet werden : Das Global Website Tag (gtag.js) oder Google Tag Manager .
Am einfachsten ist es, das Global Website Tag zu verwenden.
In diesem Tutorial wird der Ansatz von The Global Website Tag verwendet.
Vorbereitungen
Entscheiden Sie, welchen Code-Editor Sie verwenden möchten, und richten Sie Ihre Umgebung ein.
W3Schools hat einen benutzerfreundlichen Code-Editor namens W3Schools Spaces erstellt . Melden Sie sich an und legen Sie mit wenigen Klicks los.
Kostenlos starten ❯Erstellen Sie Ihre index.html -Datei, damit Sie bereit sind, den Code einzugeben.
Alle Einstellungen. Lass uns gehen!
Richten Sie Google Analytics: Das globale Website-Tag ein
Schritt 1: Erstellen Sie ein Google Analytics-Konto
Gehen Sie zu Analytics: Erstellen Sie ein Konto oder melden Sie sich bei Analytics an
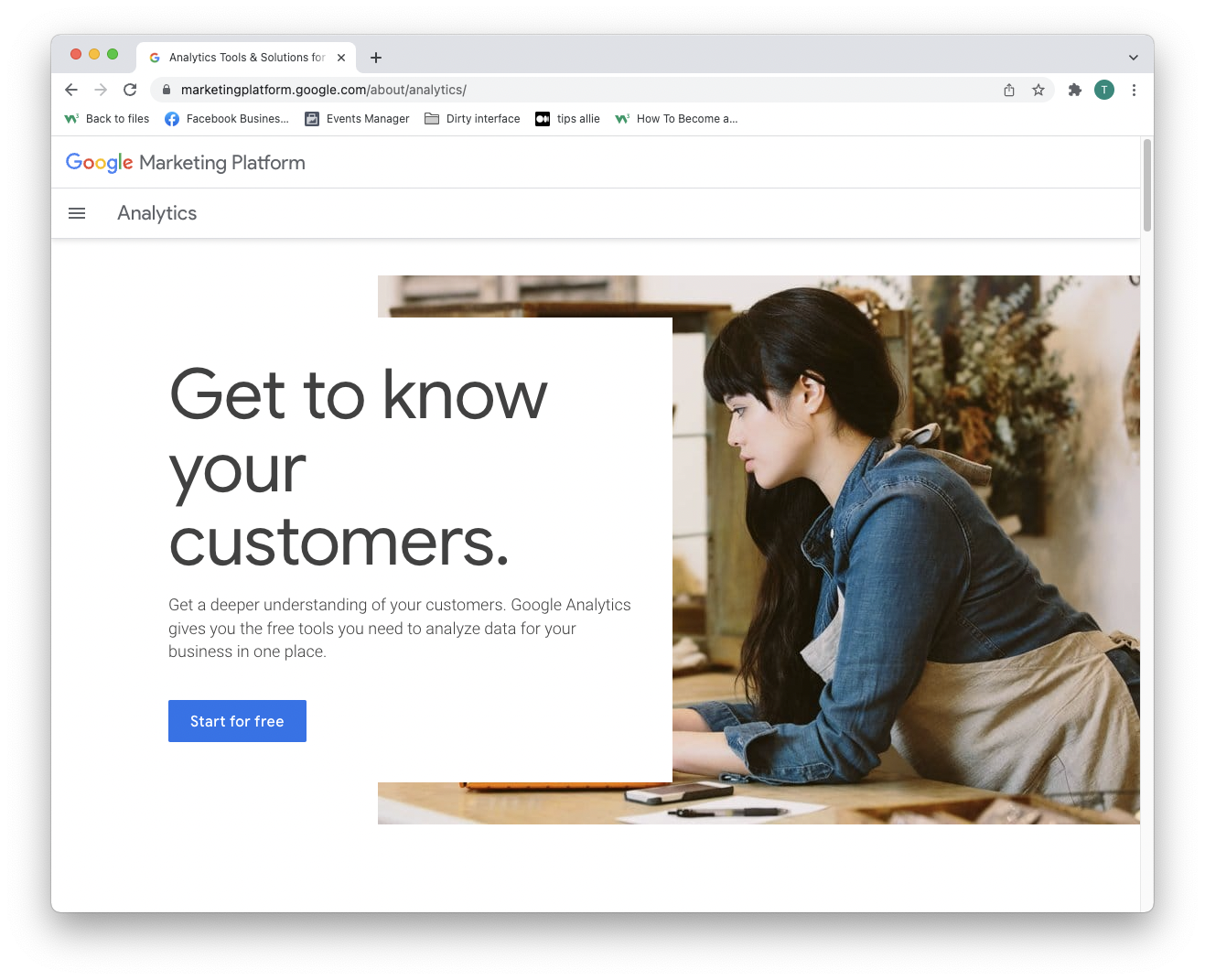
Der Link im obigen Absatz führt Sie zur Landingpage von Google Analytics.
Klicken Sie auf die Schaltfläche "Kostenlos starten".

Schritt 2: Geben Sie die Willkommensseite ein
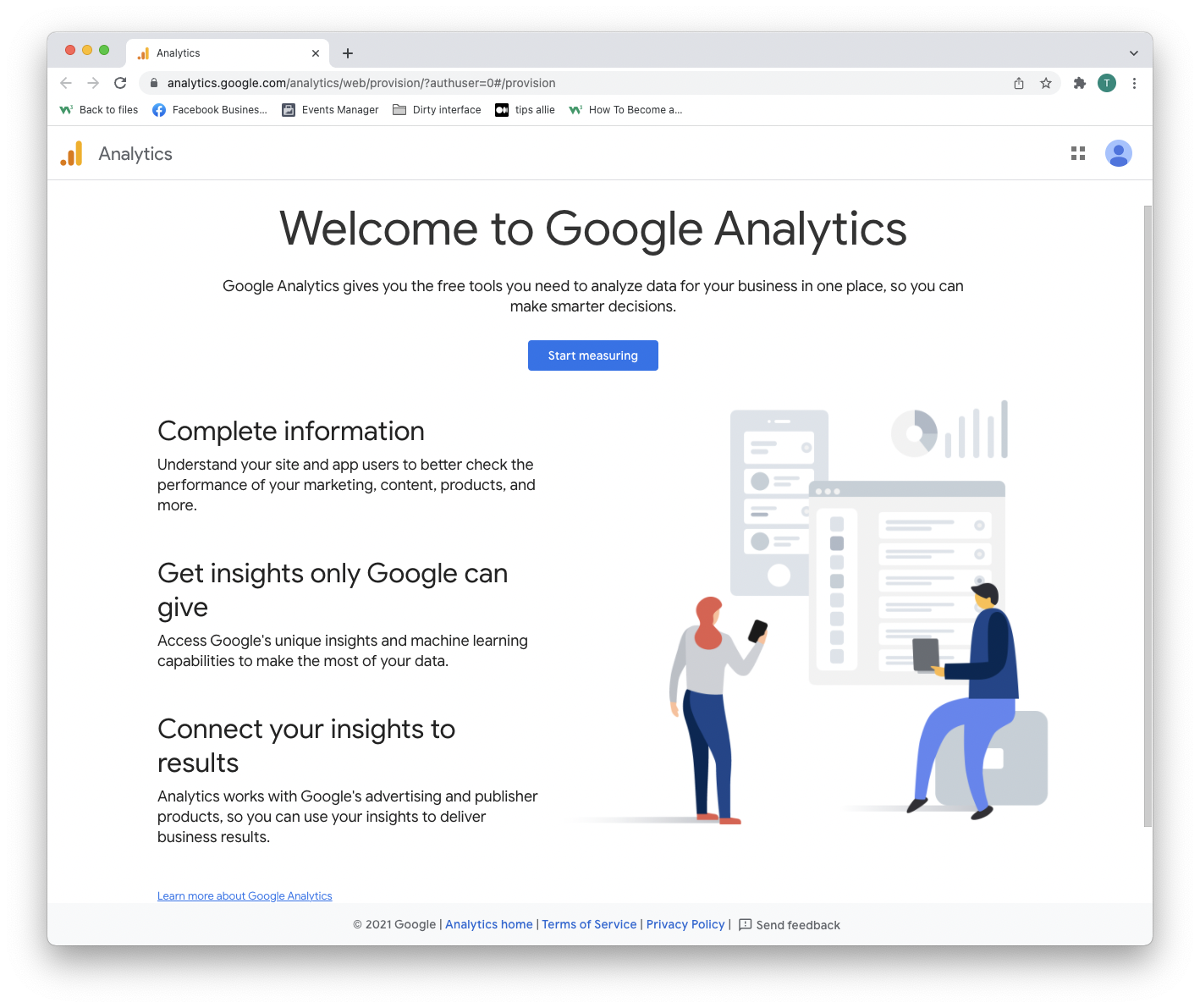
Nachdem Sie ein Konto erstellt oder sich angemeldet haben, werden Sie bei der Lösung willkommen geheißen.
Drücken Sie die Schaltfläche „Messung starten“, um fortzufahren.

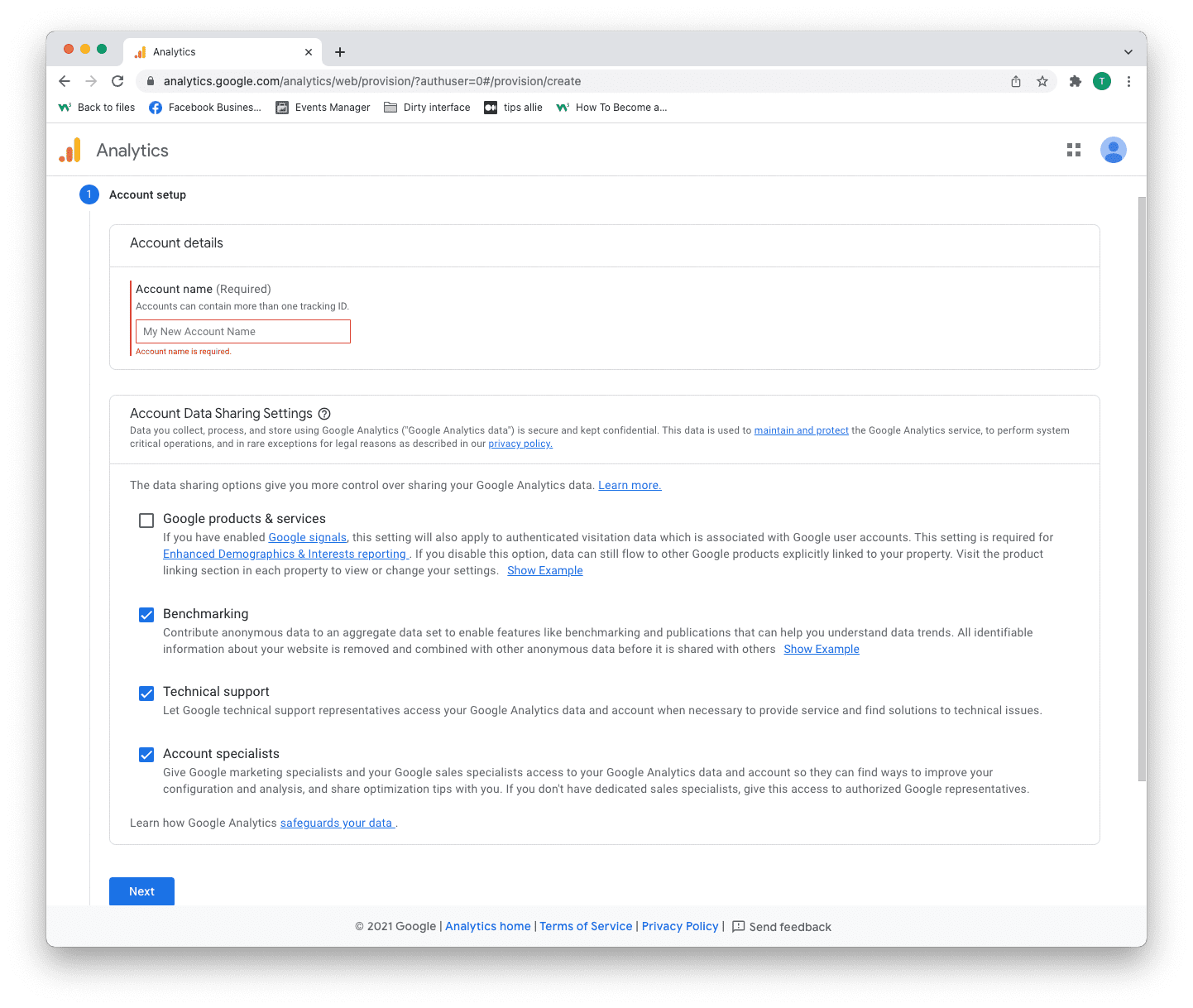
Schritt 3: Kontoeinrichtung
Sie haben hier zwei Entscheidungen zu treffen.
- Geben Sie Ihren Kontonamen ein.
- Entscheiden Sie, welche Daten Sie teilen möchten.
- Klicken Sie auf die Schaltfläche "Weiter".
Ein Konto kann mehr als eine Tracking-ID haben. Sie können mehr als eine Website mit einem Konto verfolgen.

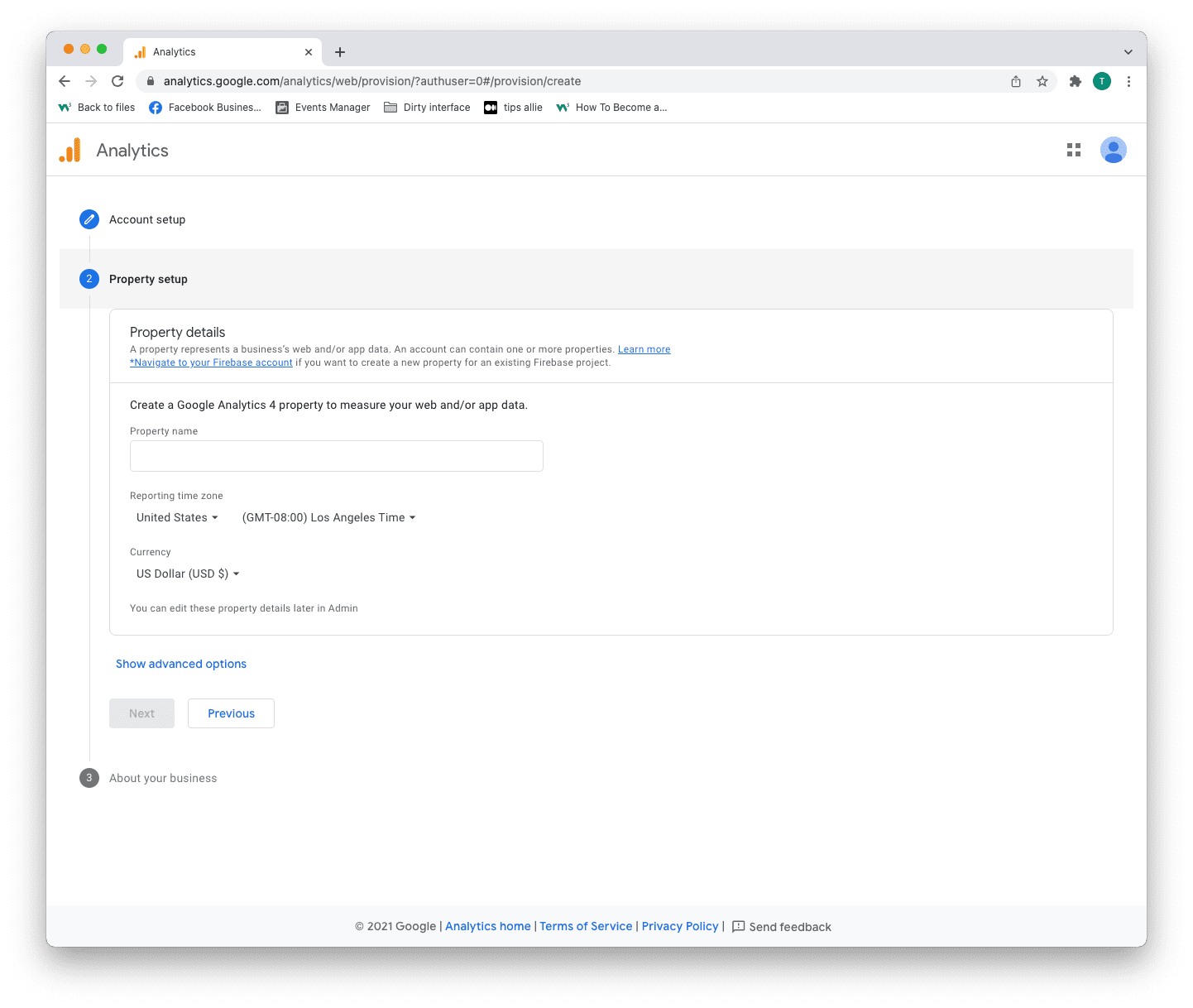
Schritt 4: Einrichtung der Eigenschaft
Property ist der Dienst, den Sie messen, wie z. B. eine Website, Anwendung, Linkbaum usw.
- Geben Sie einen Eigenschaftsnamen ein.
- Geben Sie Ihre Zeitzone ein.
- Geben Sie die Währung ein, die Sie verwenden.
- Klicken Sie auf die Schaltfläche "Weiter".

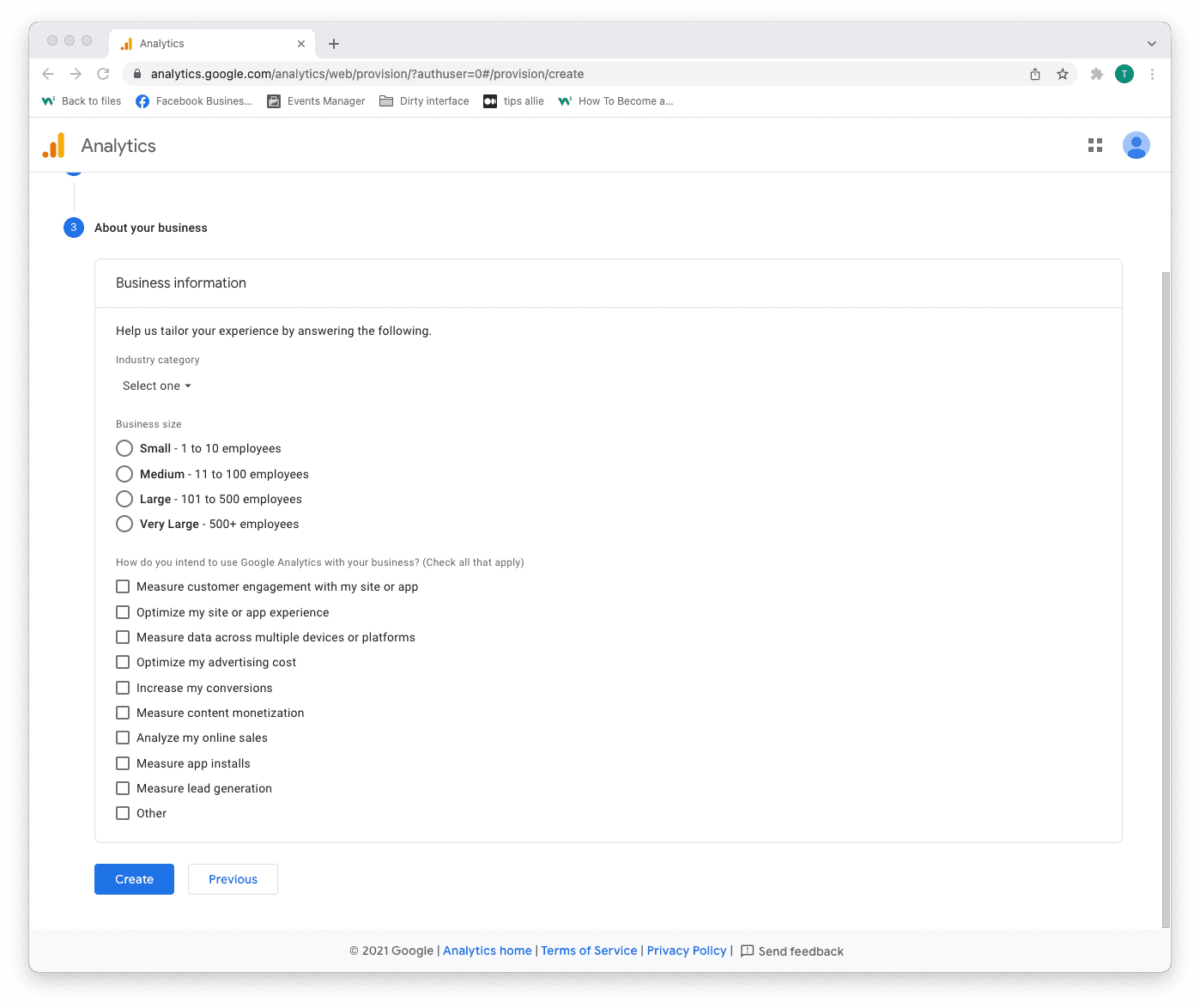
Schritt 5: Fügen Sie Unternehmensinformationen hinzu
Analytics verwendet die Informationen, um Ihre Erfahrung anzupassen.
- Wählen Sie Ihre Branchenkategorie aus.
- Unternehmensgröße auswählen.
- Tick the boxes for how you are planning to use Analytics.
- Click the "Create" button to proceed.

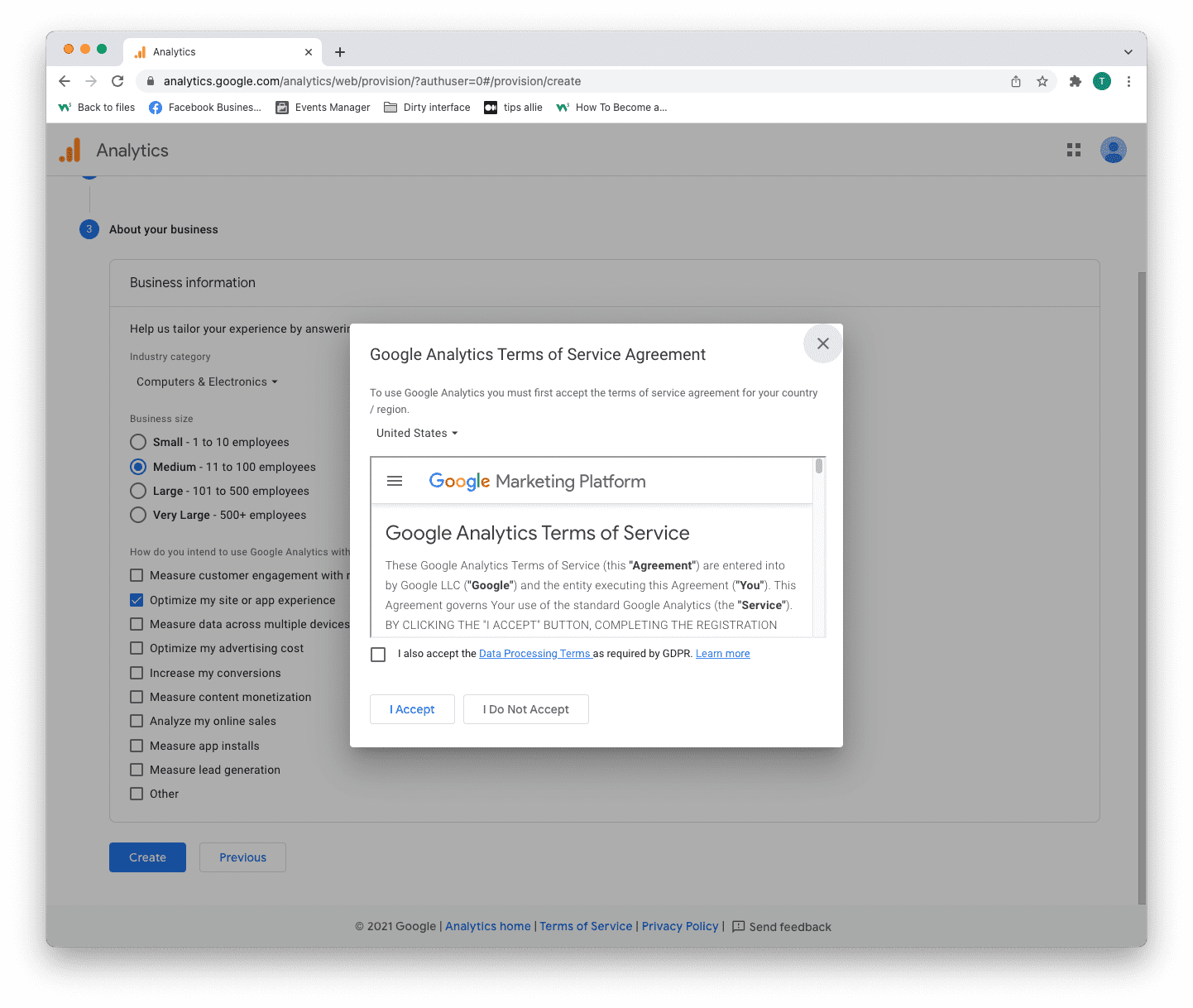
Step 6: Terms of Service Agreement
Read and understand the terms of service.
Tick the GDPR box and click the "I accept" button if you agree.

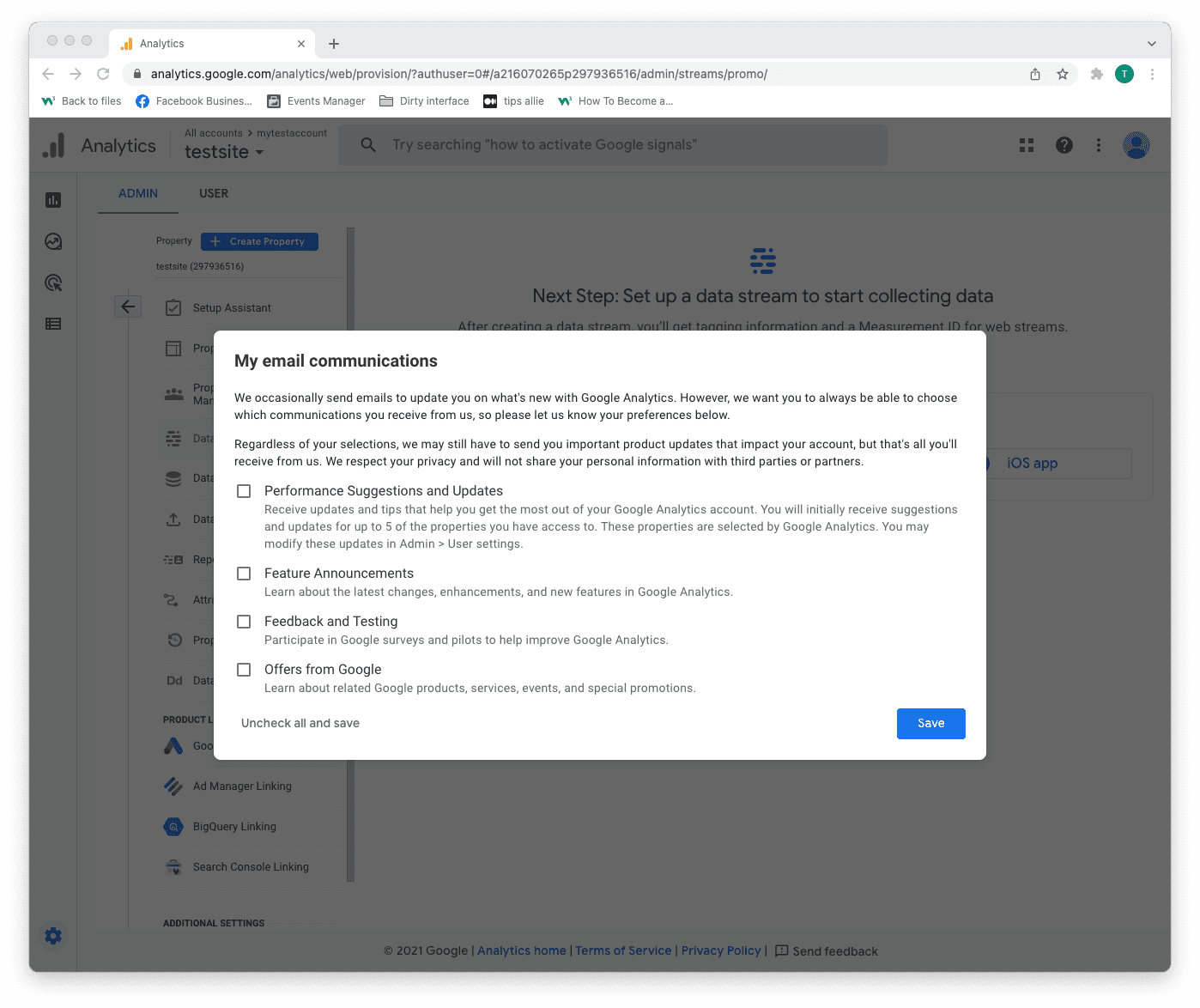
Step 7: Email subscriptions
- Tick or uncheck all boxes.
- Click the "Save" button to continue.

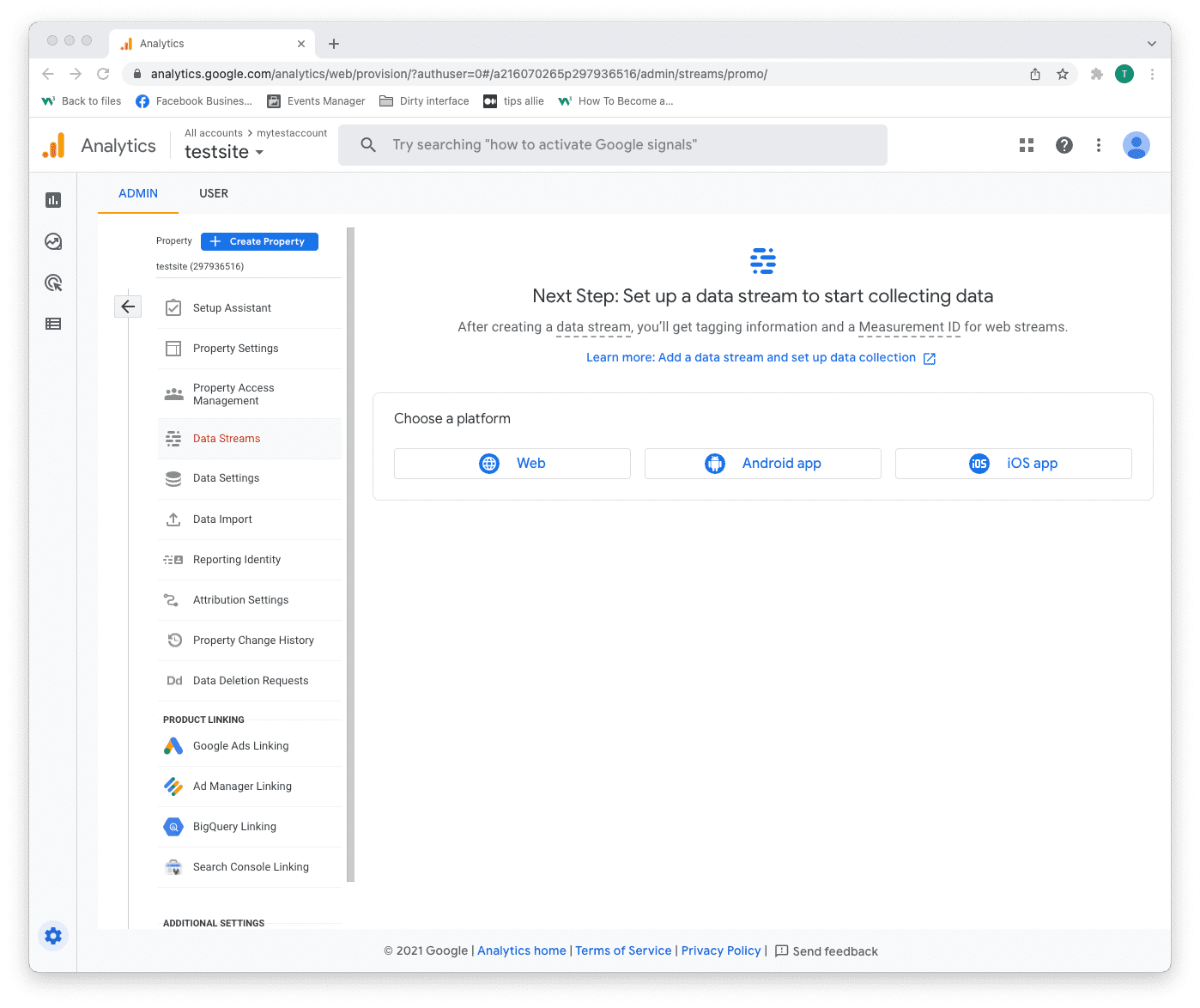
Step 8: Select platform
Chose the platform where you are collecting data.
Then, click the relevant platform to continue.
We are continuing with "Web" as the example in this tutorial.

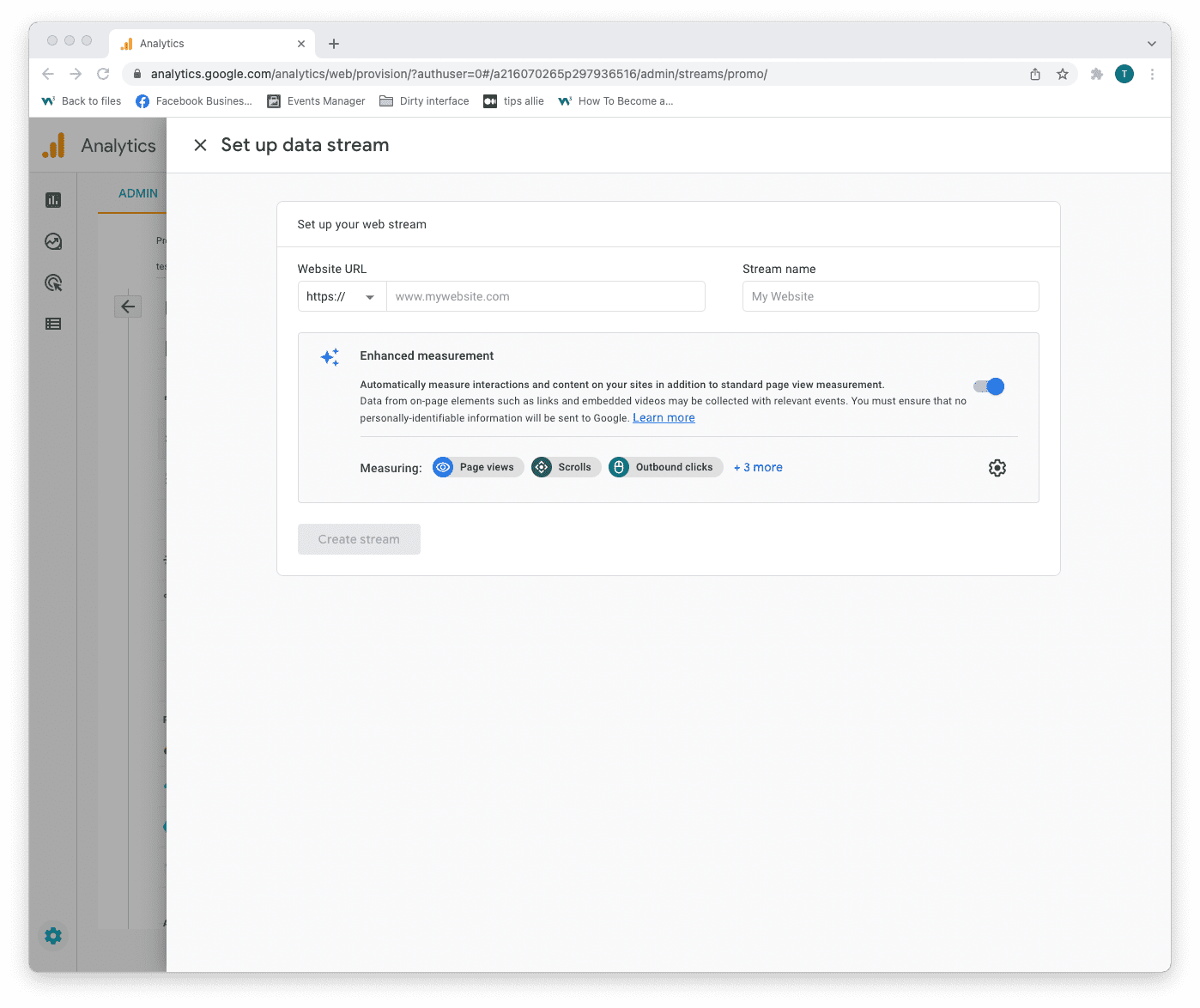
Step 9: Data stream setup
Enter data stream details.
- The URL to your site.
- The name that you want to give the stream.
- Decide if you are to enable enhanced measurement or not.
- Click on the "Create stream" button to continue.
The enhanced measurement can give the data more context. Improving your understanding of the traffic.

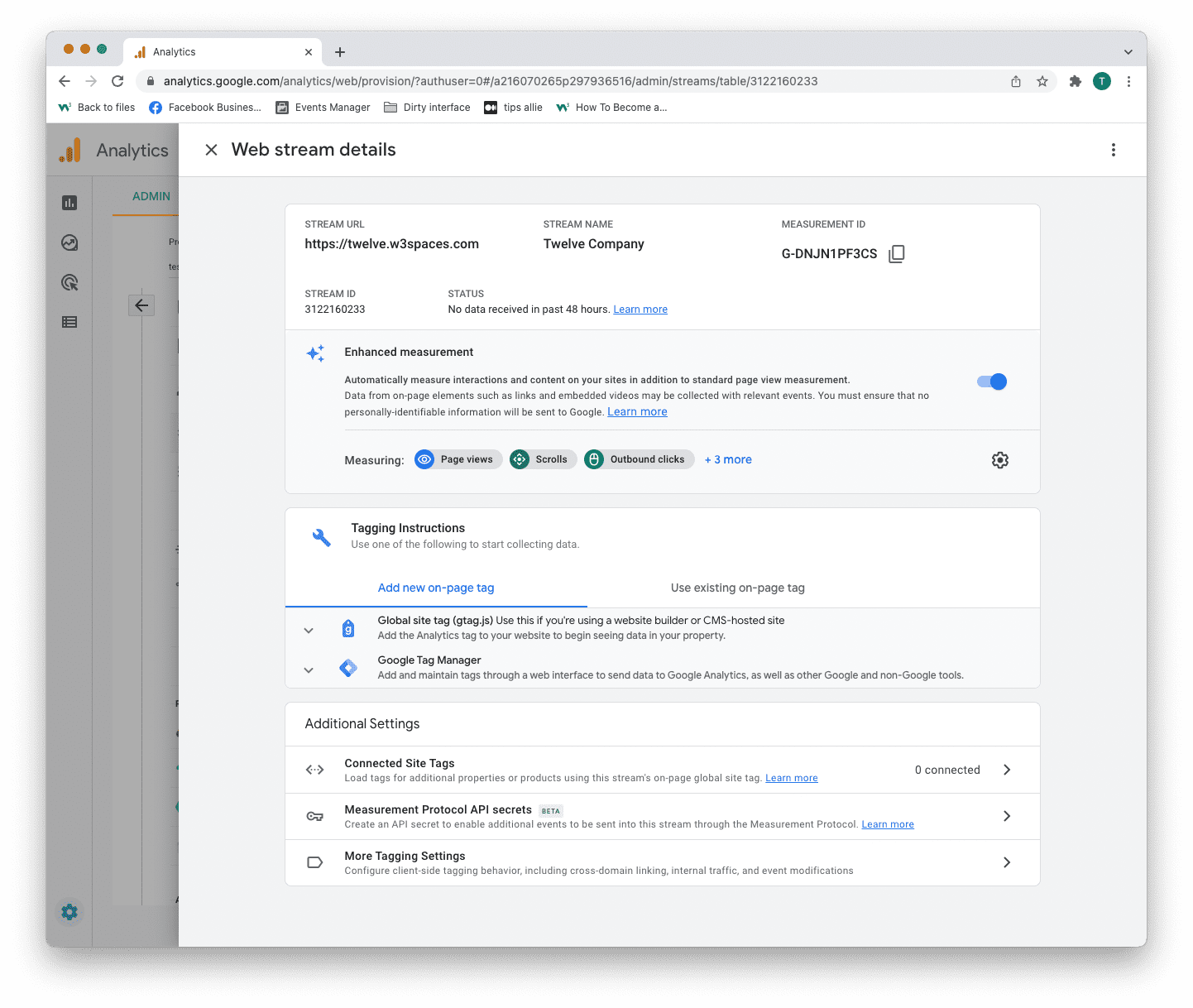
Step 10: Web stream overview
Here you can see a detailed overview of the web stream.

Here are the key takeaways from the overview.
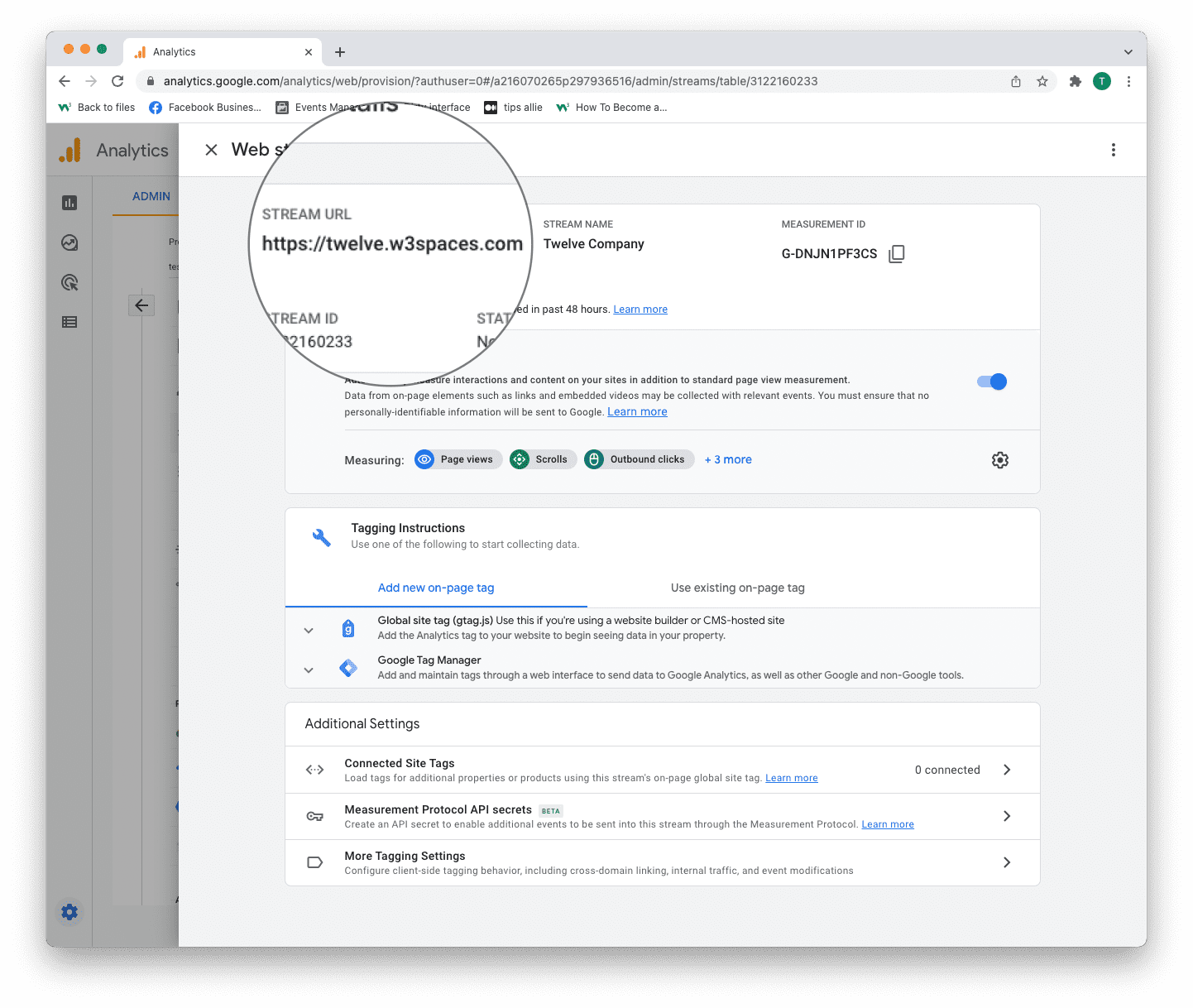
1. Stream URL.
The Stream URL is the link to the connected site.

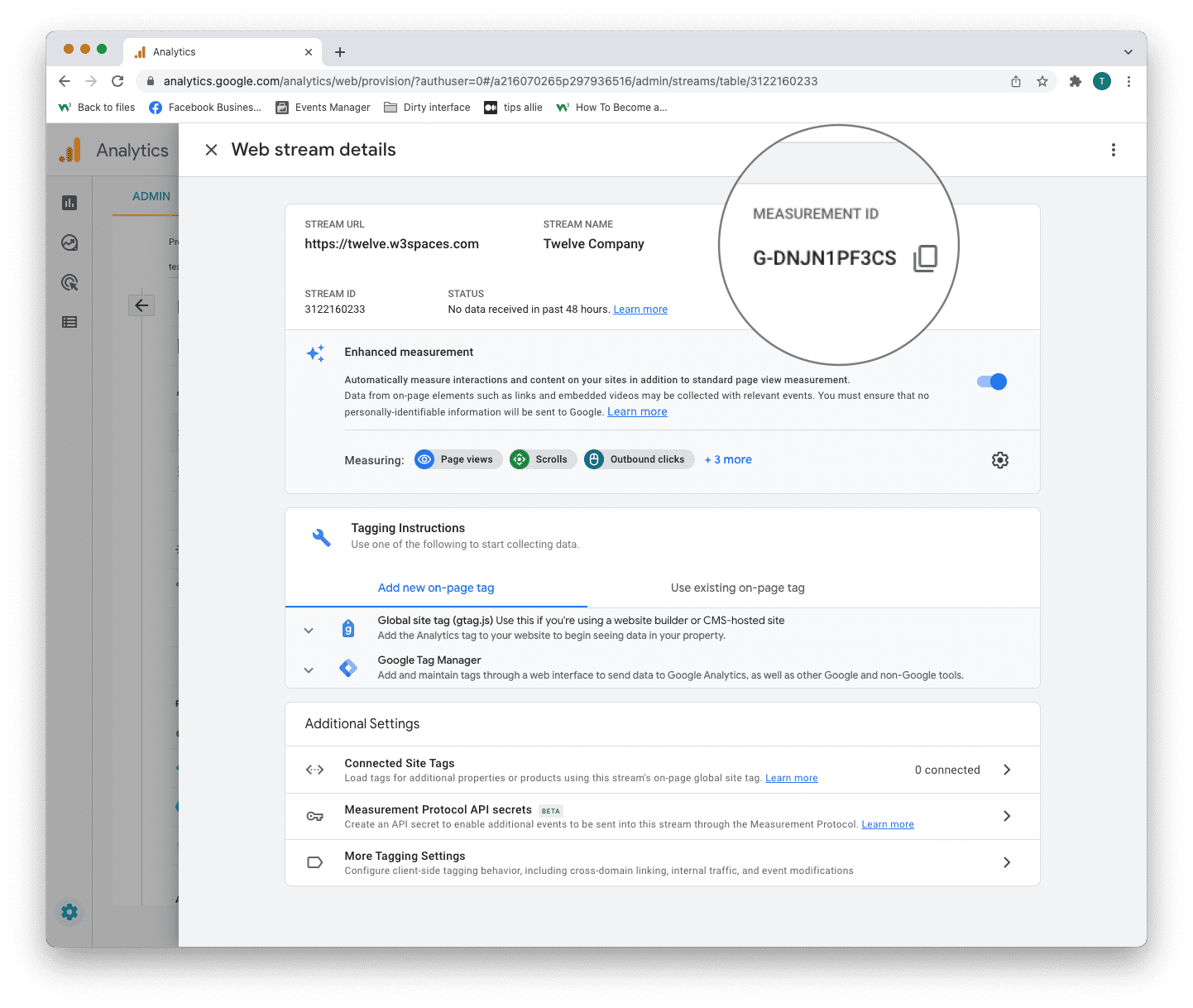
2. Measurement ID
The Measurement ID is the identifier for your data stream.
It has a format of G-XXXXXXX.

Google Analytics 4 uses Measurement ID. Older versions use Tracking ID. You can not have both.
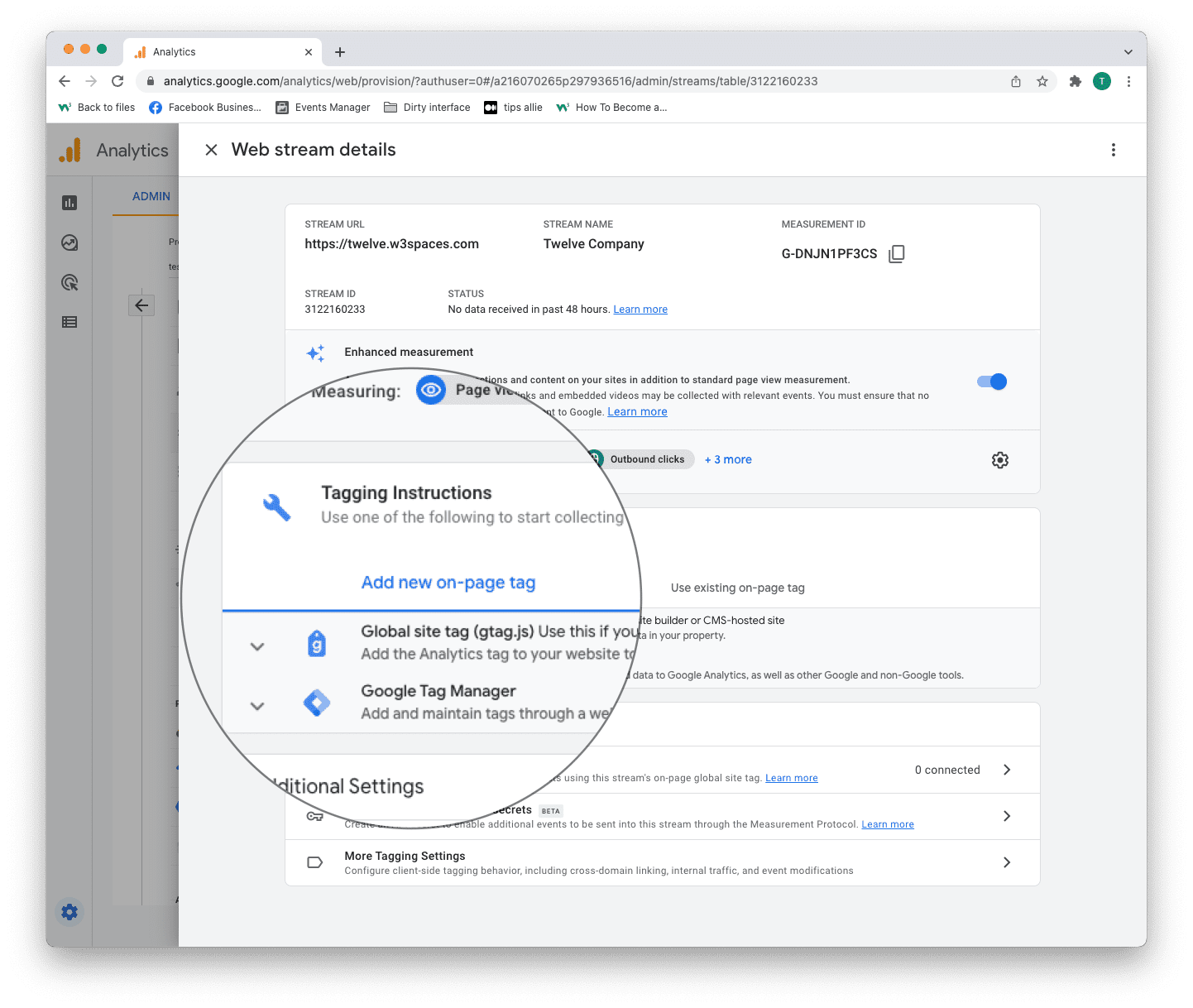
3. Tagging instructions
Decide to use Global site tag (gtag.js) or Tag manager.
This tutorial will use the Global site tag.
Installing the Global site tag is the easiest and quickest way of getting it up and running.

Step 11: Global site tag (gtag.js)
Click the "Global site tag (gtag.js)" row.

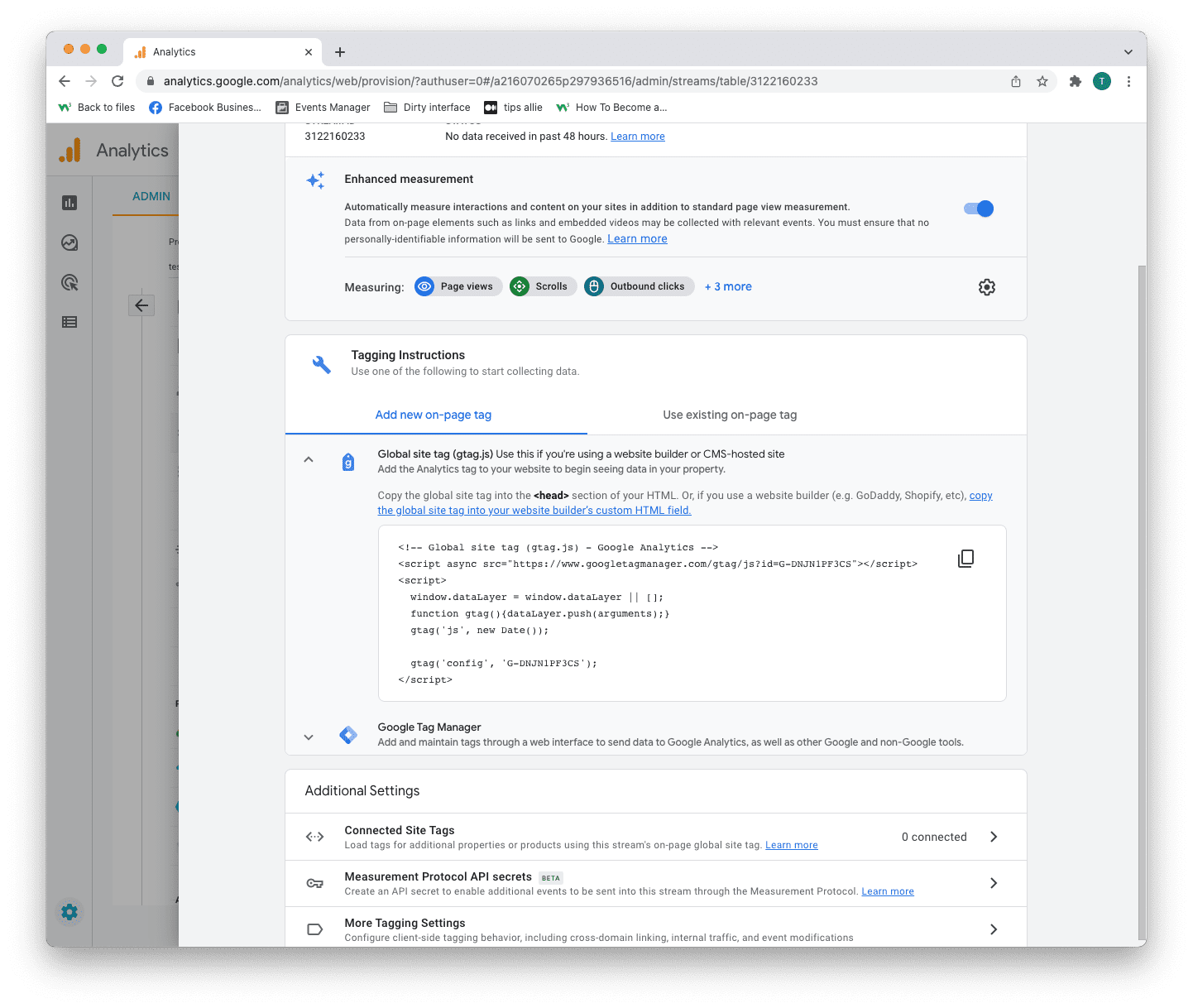
Here you can see a code snippet.
The code snippet is a script to allow Google to measure data on your site.
You can see the Measurement ID in the second last line in the code snippet.
The code snippet
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-DNJN1PF3CS"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXX');
</script>
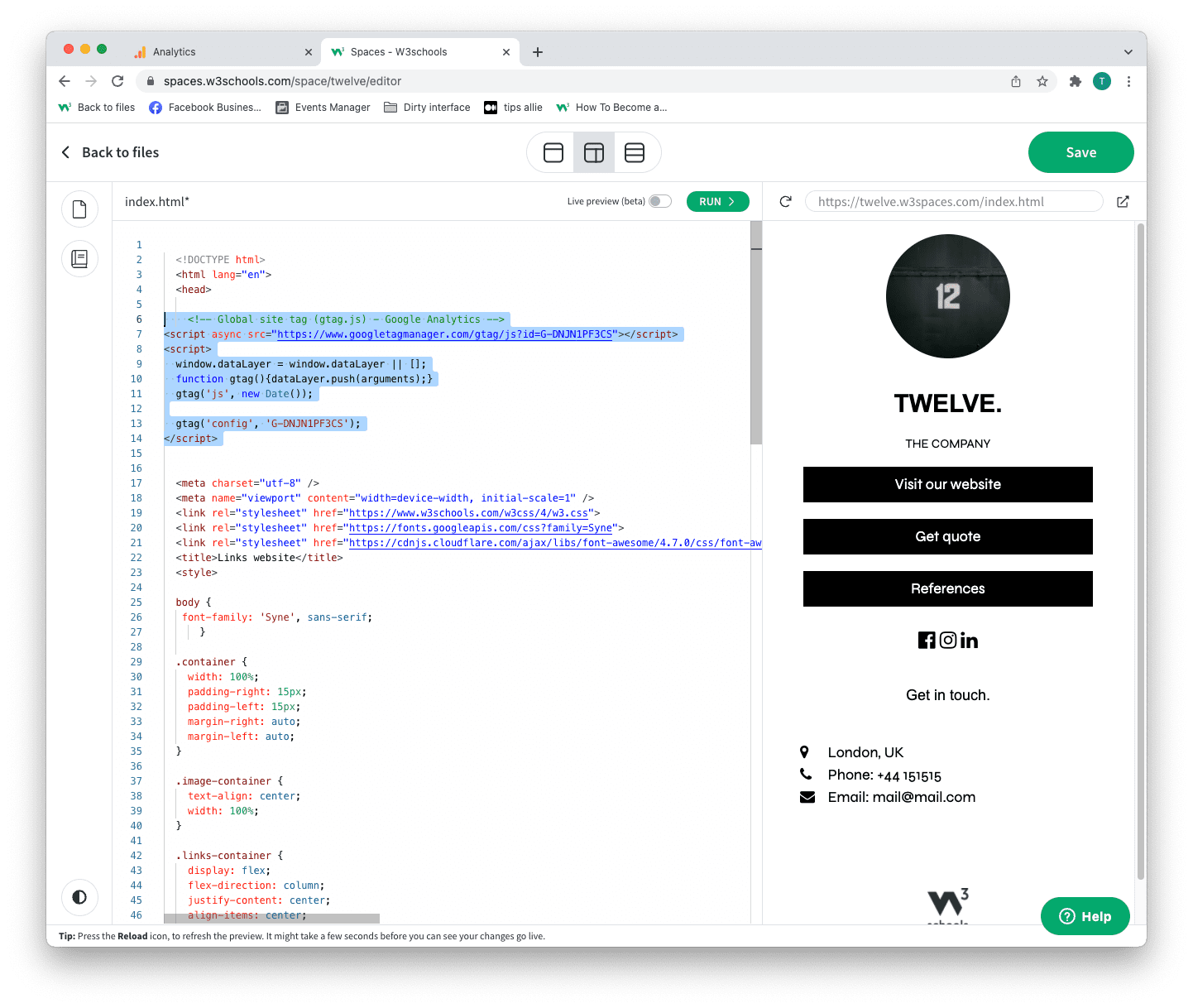
Step 12: Enter the code snippet
Copy the code snippet.
Make sure to include your Measurement ID.
Locate the <head> tag in your HTML.
Paste the code snippet just below the <head> tag.
Save and publish the code.

We used W3Schools Spaces in this example.
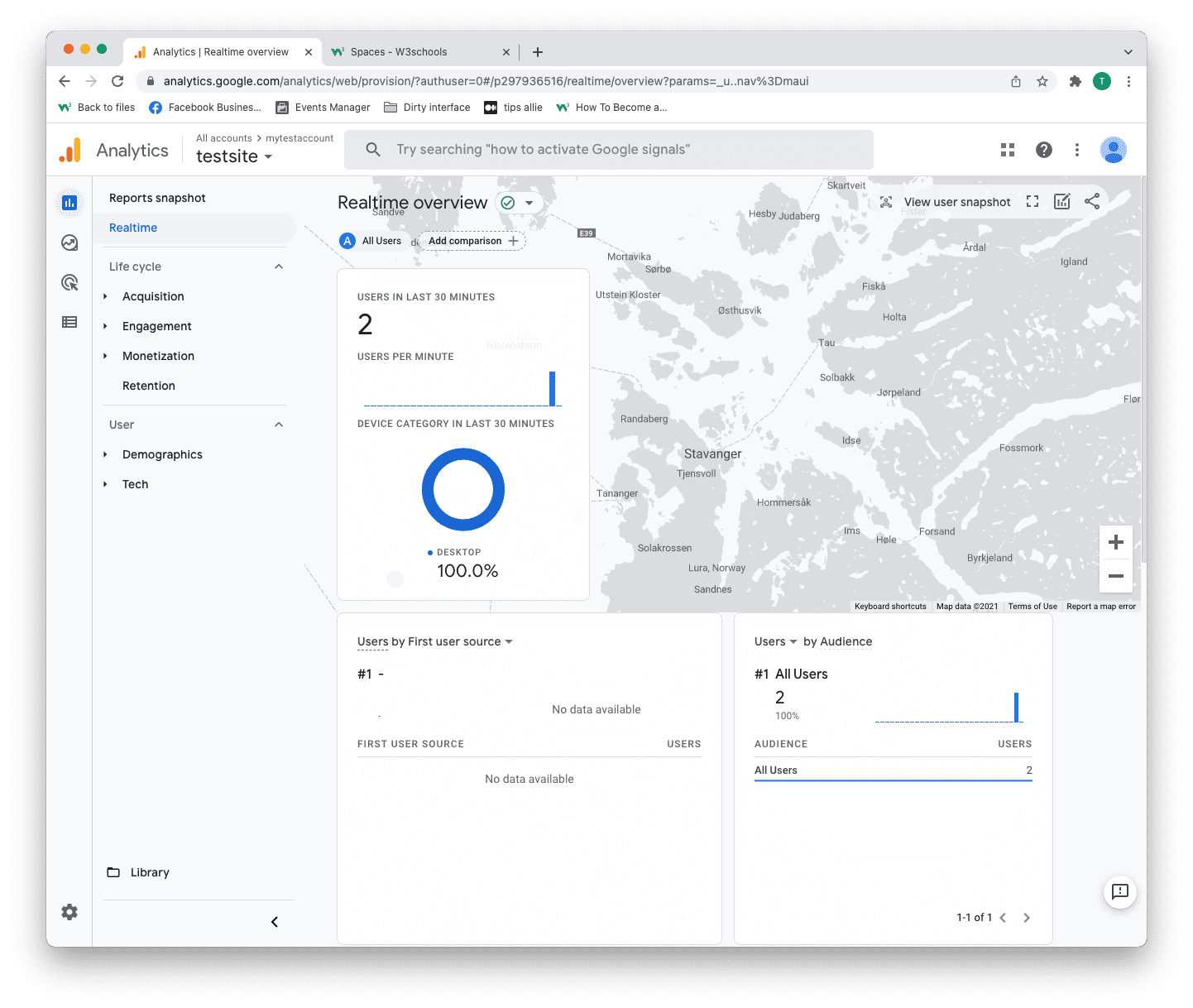
Step 13: Test that it works
Ensure that you have successfully saved and published the code snippet with the correct Measurement ID.
Open the URL for the site you have connected to the data stream.
Click on "Real time" on the menu to the left.
Confirm that you see yourself as an active user.
Congrats. You have successfully enabled Google Analytics for your site!

Explore Google Analytics
Recommended related topics are Tag manager and Events
Spend time in the service to learn about your user activity, commerce, demographics, device, and referrals.
Tip: Ever heard of W3Schools Spaces? It is a personal space where you can make a website from scratch or use a template and host it for free.
It has everything you need in the browser.
Get started in a few clicks.
Start now for free ❯* no credit card required
