So erstellen Sie ein Portfolio
Das Portfolio ist wichtig, um wahrgenommen zu werden.
Das Erstellen eines Portfolios ist eine gute Möglichkeit, Ihre Online-Präsenz auszubauen.
Das Portfolio wird verwendet, um Ihre Fähigkeiten und Projekte zu präsentieren.
Es kann Ihnen helfen, einen Job, einen Job als Freiberufler oder ein Praktikum zu finden.
Mein Portfolio kostenlos erstellen »Was ist ein Portfolio
Das Portfolio kann den gleichen Zweck wie ein Lebenslauf haben. Die meisten Lebensläufe werden mit Text geschrieben, während das Portfolio zur Präsentation dient, also visuell mit Bildern und oft detaillierter als der Lebenslauf.
Es ist ein Ort, an dem Sie Ihre Berufserfahrung zeigen und die Projekte präsentieren können, auf die Sie am meisten stolz sind.
Ihr Online-Portfolio kann mit seinem Link an Unternehmen, Personalchefs und Personalvermittler weitergegeben werden, damit diese auf Sie aufmerksam werden.
Es geht darum, anderen zu zeigen und zu vermitteln, wer Sie als Profi sind.
Warum ein Portfolio erstellen
Es ist eine großartige Möglichkeit, Ihre Online-Präsenz auszubauen und wahrgenommen zu werden.
Es kann verwendet werden, um einen Job zu bekommen oder Kunden für Ihre Dienstleistungen zu gewinnen.
Als Website online haben. Ermöglicht Menschen auf der ganzen Welt, Sie zu finden.
Die Gestaltung des Portfolios vermittelt dem Leser einen Eindruck davon, wer Sie sind. Achten Sie darauf, dass es gut und vorzeigbar erscheint!
Für wen ist ein Portfolio geeignet?
Das Erstellen eines Portfolios kann für Ihre Karriere wichtig sein.
Es kann hilfreich sein, wenn Sie nach einem Job, einem freiberuflichen Auftritt suchen oder Ihre Fähigkeiten einem neuen Kunden präsentieren.
Typische Rollen, die Portfolios verwenden, sind Fachleute wie, aber nicht beschränkt auf:
- Softwareentwickler
- UX-Designer
- Grafikdesigner
- Fotografen
- Marketing-Profis
- Architekten
- Schriftsteller
Schon mal von W3Schools Spaces gehört ? Hier können Sie Ihr Portfolio von Grund auf neu erstellen oder eine Vorlage verwenden und es kostenlos hosten.
Kostenlos starten ❯* Keine Kreditkarte benötigt
Was sind die wichtigsten Abschnitte in einem Portfolio?
Es gibt viele verschiedene Möglichkeiten, ein Portfolio zu erstellen.
Wie Sie es erstellen, hängt davon ab, welche Art von Profi Sie sind, für wen Sie es erstellen und warum Sie es erstellen.
Sie müssen testen, scheitern und lernen , um herauszufinden, welche Art von Portfolio für Sie richtig ist!
Es gibt einige Abschnitte, die für alle Arten von Portfolios unerlässlich sind und im Folgenden zusammengefasst sind:
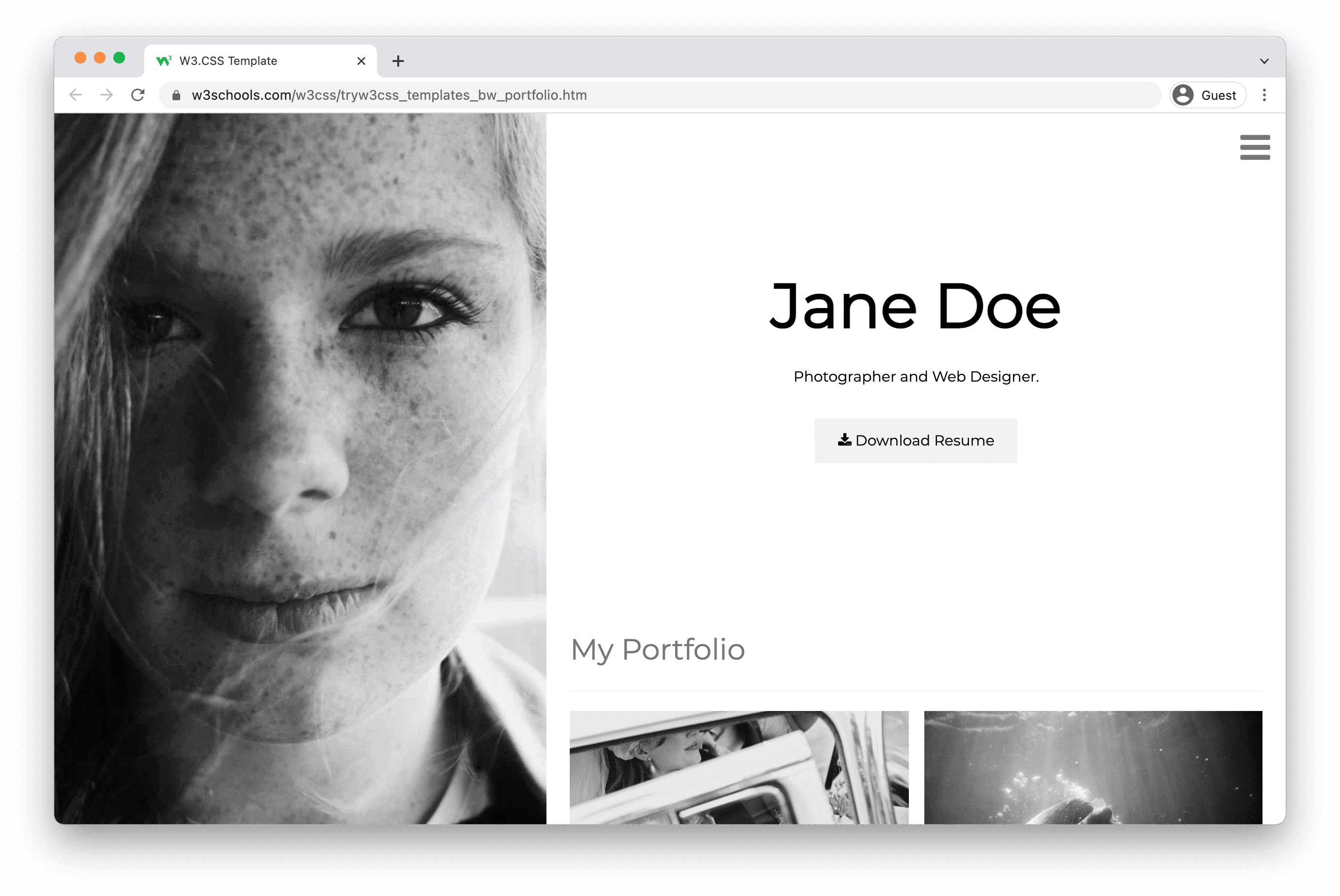
1. Heldenbereich.
Der Heldenbereich ist das erste, was die Leute sehen, wenn sie Ihr Portfolio betreten.
Es wird unter Ihrem Logo und Menü angezeigt.
Der Heldenabschnitt hilft dem Leser zu verstehen, was Sie anbieten, warum jemand mit Ihnen zusammenarbeiten sollte und welchen Wert Sie mit Ihren Dienstleistungen bieten.
Es enthält oft einen Call-to-Action-Button wie „Kontaktieren Sie mich“, „Buchen Sie ein Meeting“ oder ähnliches.

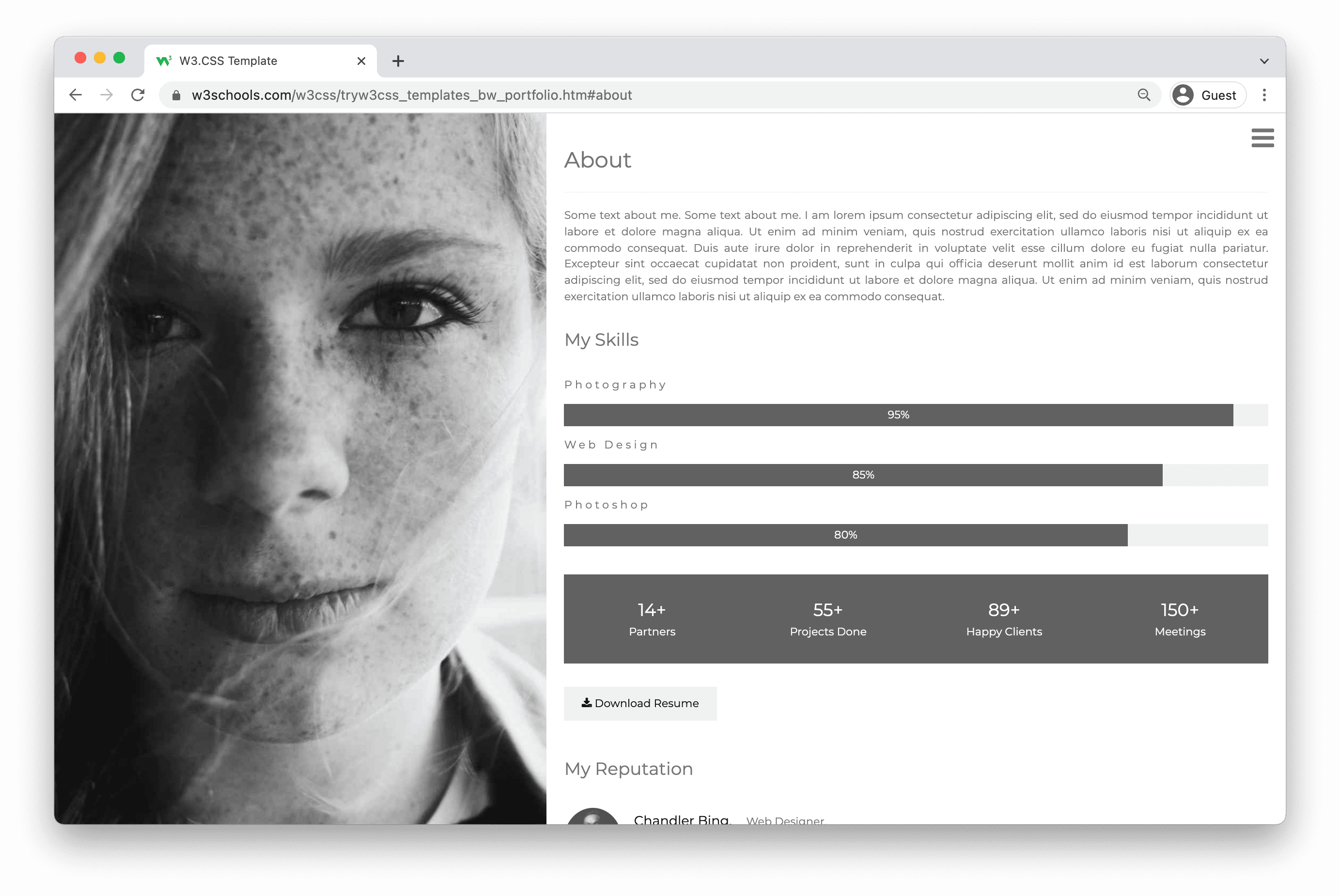
2. Über mich Abschnitt.
Gib dem Leser eine kurze Zusammenfassung über dich.
Beziehen Sie Themen wie Ihre Ausbildung, Berufserfahrung, Projekte und Interessen ein.
Helfen Sie dem Leser zu verstehen, wofür Sie leidenschaftlich sind und welche Superkräfte Sie haben (die Dinge, in denen Sie wirklich gut sind).
Denken Sie daran, es kurz und einfach zu halten.

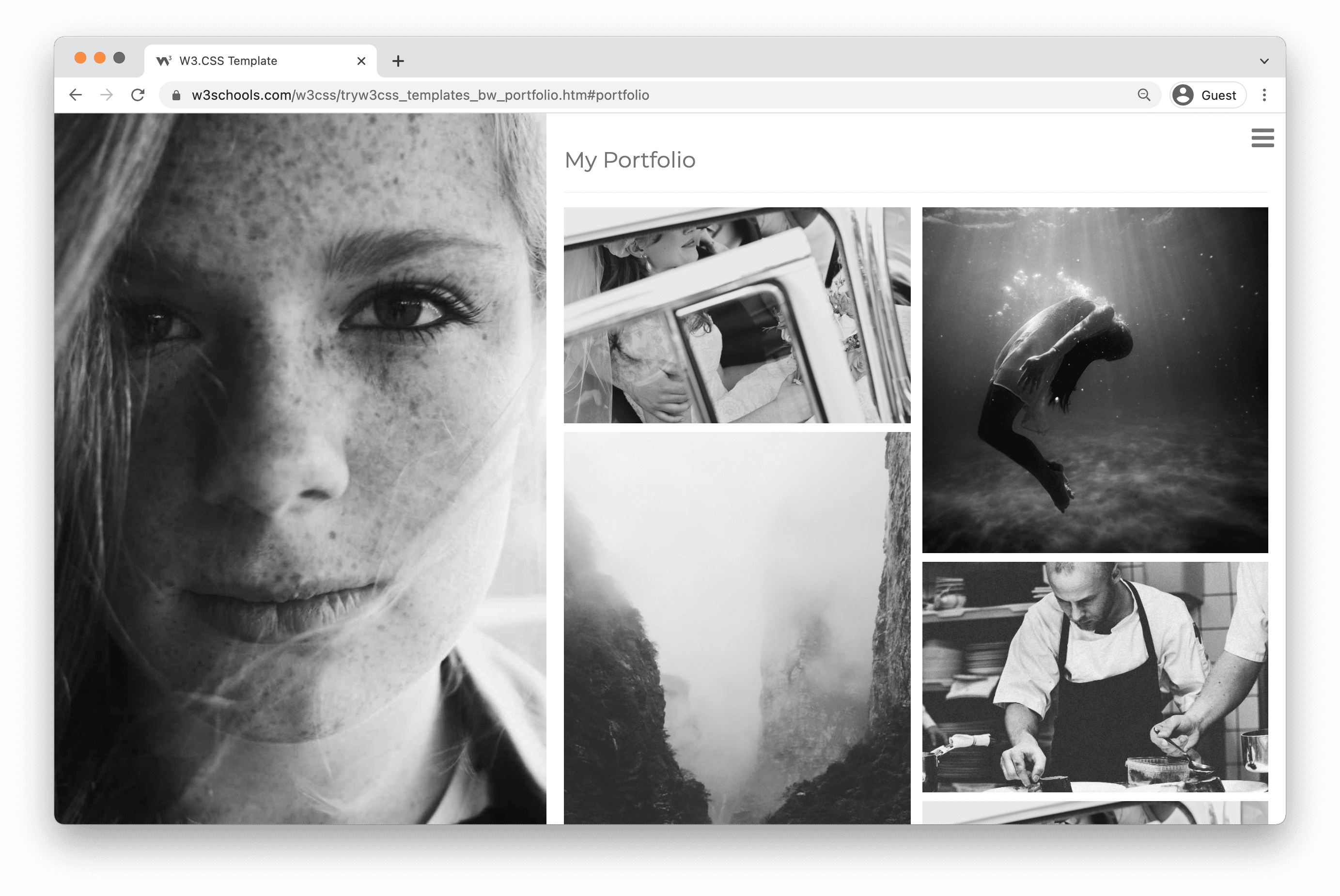
3. Abschnitt Projekte.
Listen Sie die Projekte auf, an denen Sie gearbeitet haben. Am häufigsten wird die Liste nach Datum geordnet, aber in einigen Fällen kann es sinnvoll sein, sie auf eine andere logische Weise zu ordnen.
Fügen Sie Details zu jedem Projekt hinzu, einschließlich Ihrer Rolle, was Sie getan haben und wie das Projekt ausgegangen ist.
Das Hinzufügen von Bildern, um zu zeigen, was Sie gebaut haben, ist ein Plus! Präsentieren Sie die Dinge, auf die Sie stolz sind.

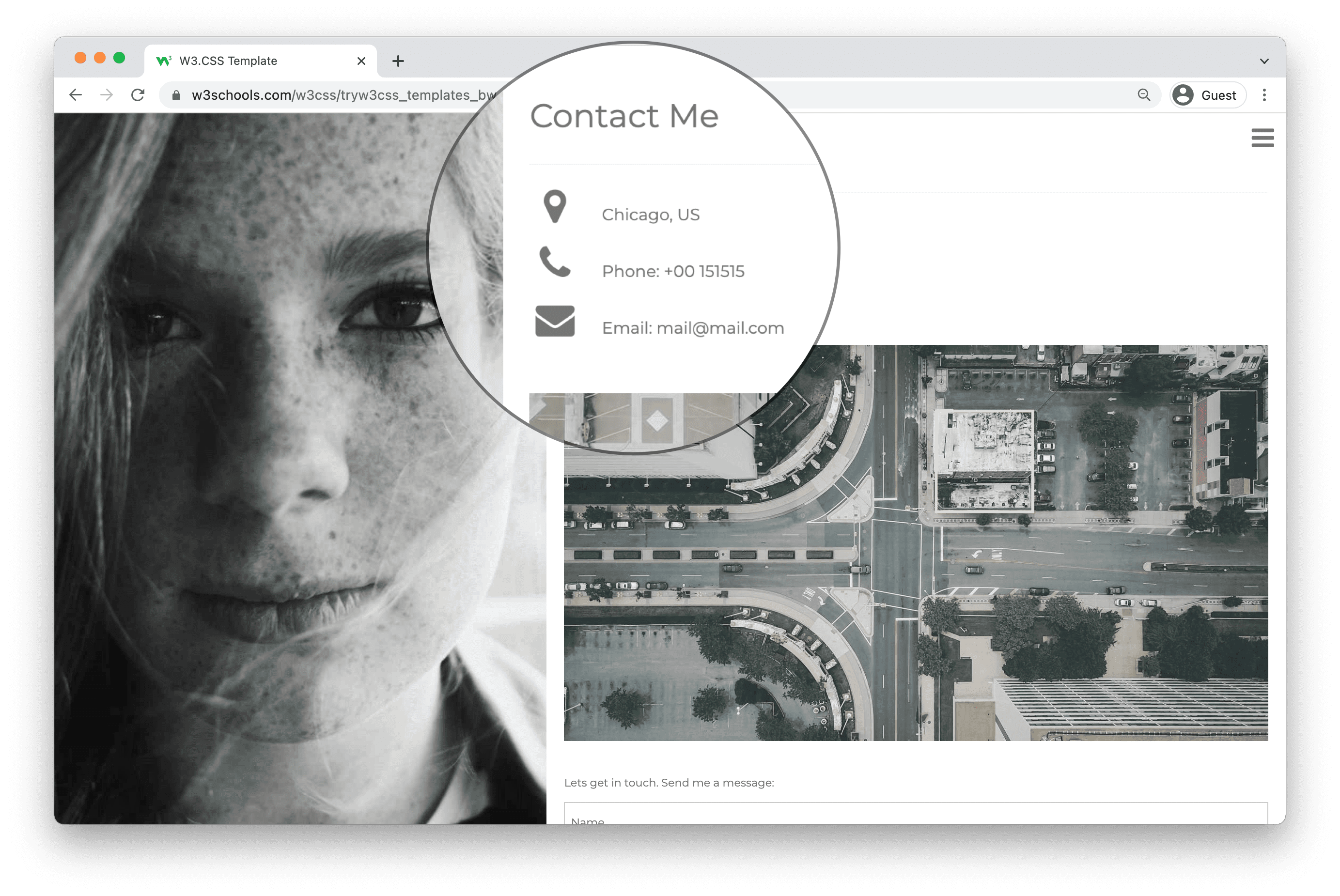
4. Abschnitt „Kontaktieren Sie mich“.
Teilen Sie dem Leser mit, wie und wo er mit Ihnen in Kontakt treten kann.
Fügen Sie Ihre Kontaktdaten und andere Kontaktkanäle wie Ihr GitHub-Profil, LinkedIn, Youtube usw. hinzu.

Portfolio-Beispiele
Sehen Sie sich einige Portfolio-Beispiele an.
Sie können die Portfolio-Vorlagen in W3Schools Spaces laden . Beginnen Sie mit der Veröffentlichung Ihres Portfolios mit wenigen Klicks.
Veröffentlichen Sie mein Portfolio kostenlos ❯* Keine Kreditkarte benötigt
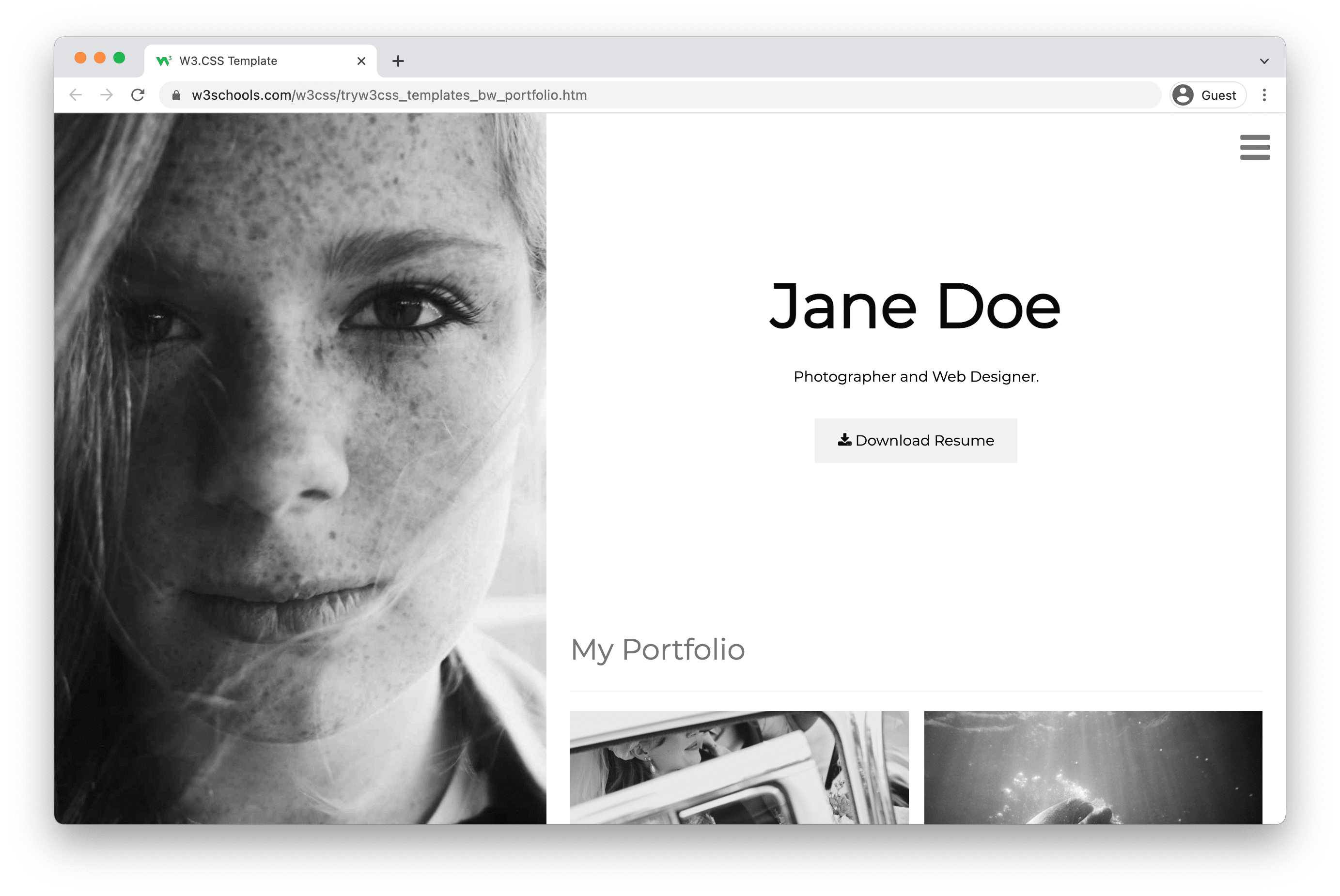
Schwarz-Weiß-Portfolio-Vorlage
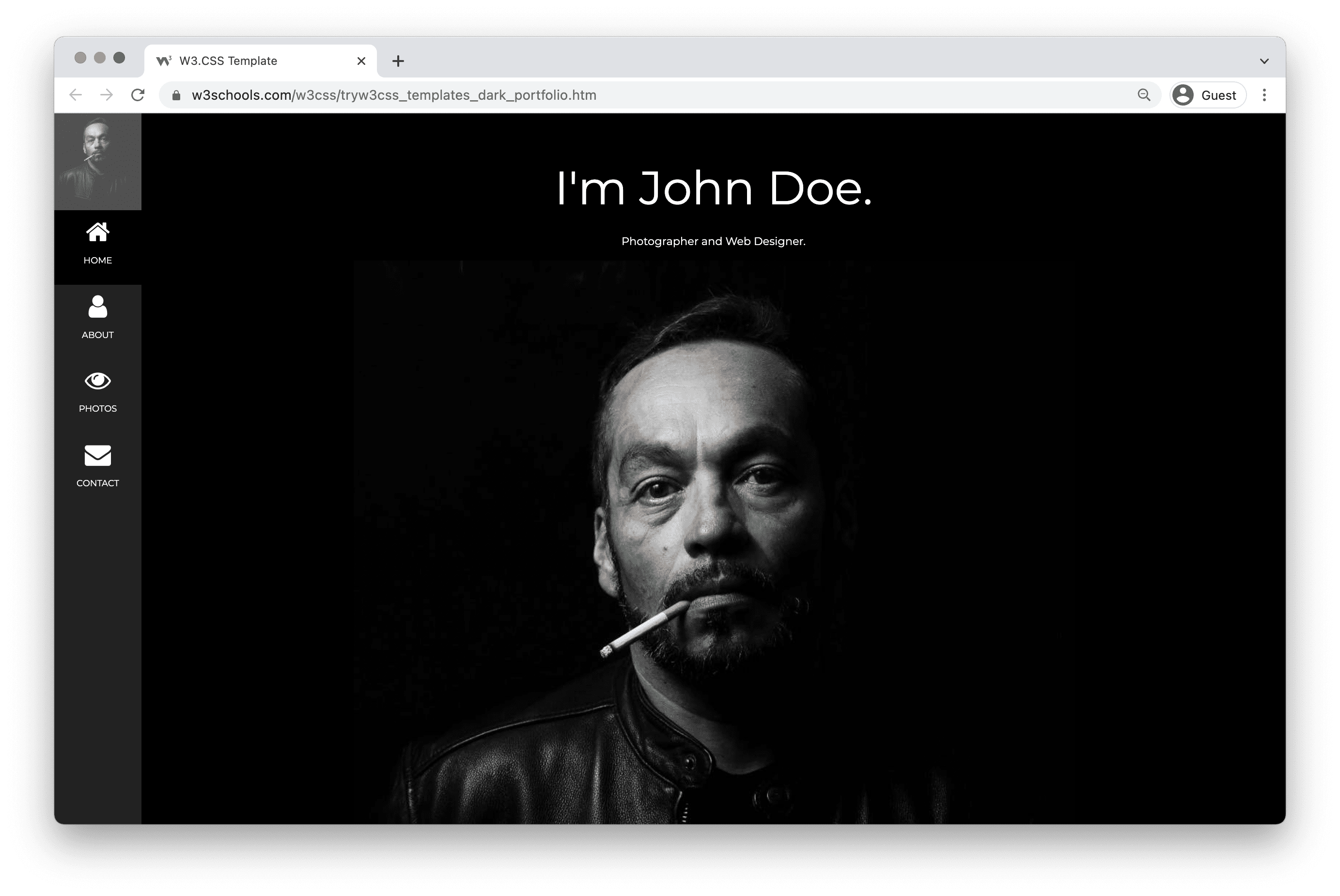
Dark Portfolio Template
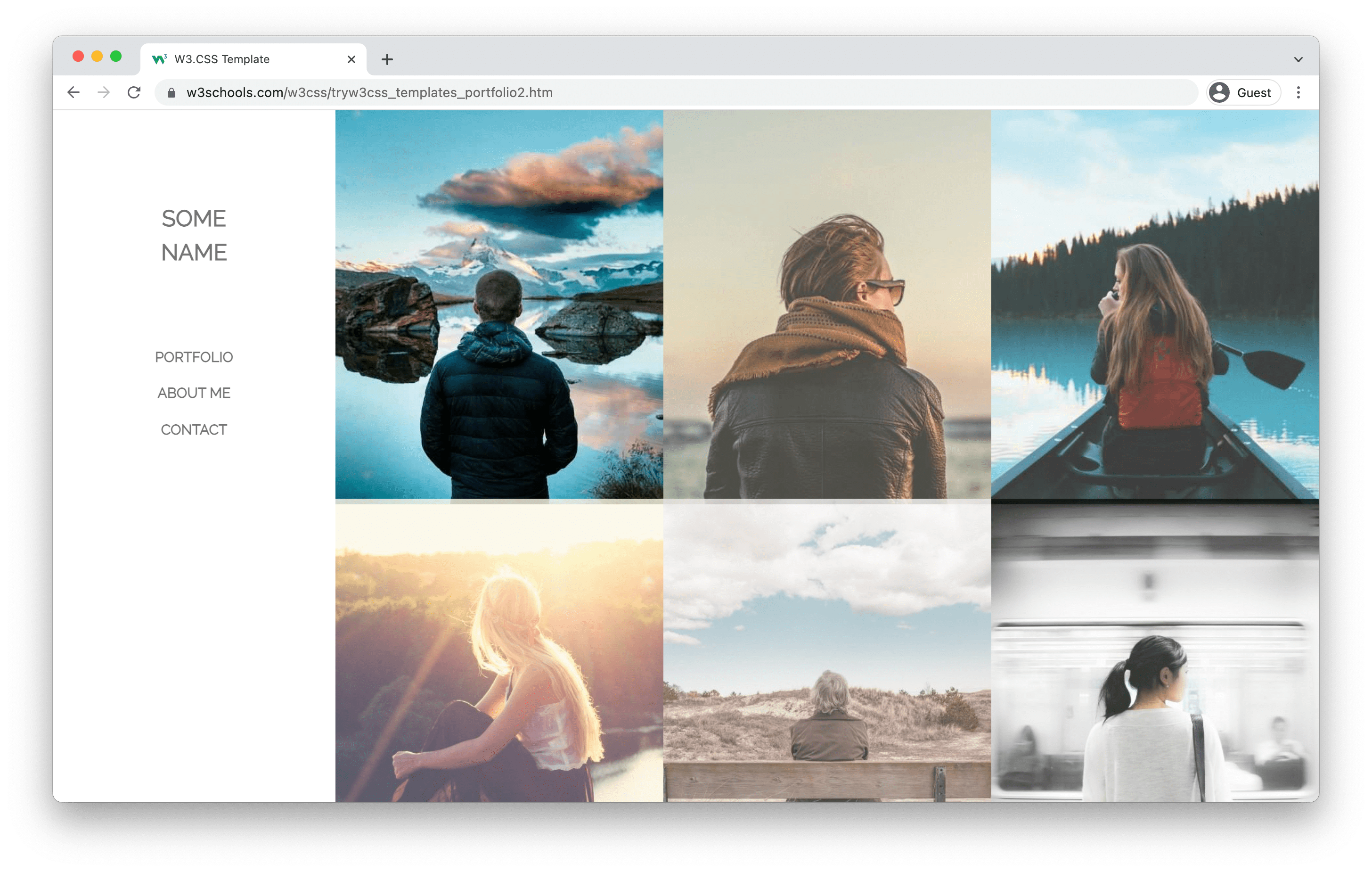
People Portfolio
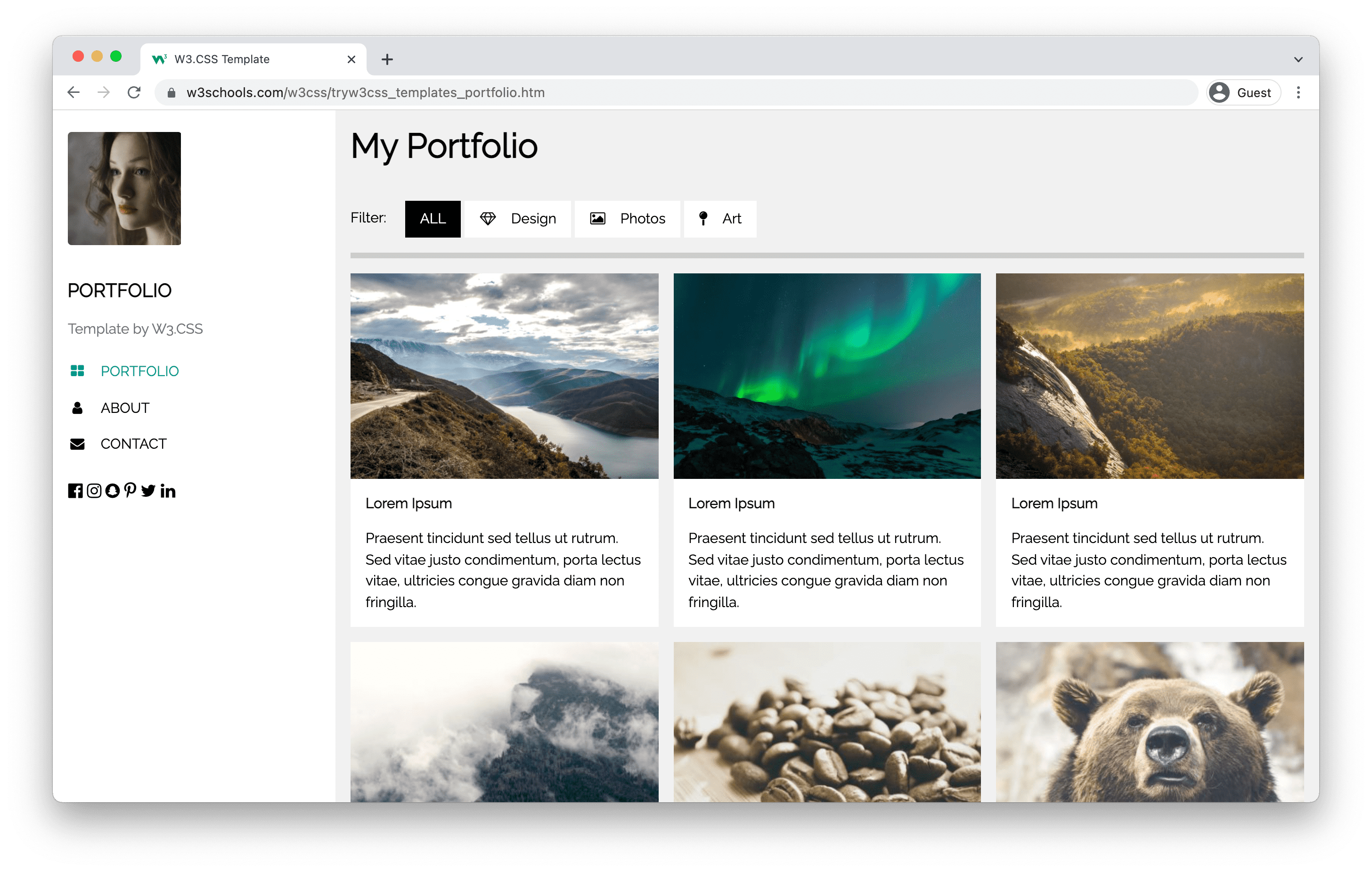
My Portfolio Template
What do I need to know to create my own portfolio?
HTML, CSS and JavaScript are the foundational languages to create a website.
You can come a long way just using these three!
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages. Learn HTML ❯
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS ❯
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript ❯
How to create a portfolio step-by-step
Follow the steps to create your portfolio from the ground up.
Preparations
Decide which code editor to use and set up your environment.
W3Schools has created an easy to use code editor called W3Schools Spaces. Sign up and get started in a few clicks.
Start for free ❯Create your index.html file. So that you are ready to enter the code.
All set up. Lets go!
Step One: Add HTML Skeleton
Type an HTML skeleton code, which is the starting point for your website. It is the structure which holds the code and ensures that it is properly displayed on the internet.
Read here for how to create a basic HTML Skeleton: How to create a HTML Skeleton
Step Two: Add Navigation Bar
The navigation bar is a short representation of the content on the website.
It is one of the first things that a visitor will see.
It helps the visitors to find and navigate through the content on website. It is important to create well-structured navigation. So that your visitors can find what they are looking for.
Here is an example of how to create a top navigation bar: How to create a Top Navigation Bar
Step Three: Add Hero section
The Hero section, together with the navigation bar, is the first section of your portfolio that people will see.
It should contain short information about several things such as:
- Who are you?
- What do you offer?
- What is your profession?
- Why should people work with you?
- Which actions should you take?
Write in first-person and keep it short and simple.
Additional things preferred in the hero section are:
- Eye-catching graphics, either as a background or side-by-side with the text.
- An action button that leads to content on your portfolio or to the content of another website.
Here is an example on how to create a Hero section: How to create a Hero image
Step Four: Add About Me section
In this section, you can get creative. This can help you to to stand out.
Here you can personalize the content and write about yourself more in-depth.
The content you can include in this section is:
- Your introduction
- Who are you as a professional
- Your education
- Your skills
- Your work experience (present and/or past)
- Your hobbies
- Your goals and ambitions
In a way, you can consider the "About me" section as a short summary of your CV.
Feel free to write about yourself in first person.
Personalization and making people understand you as a person might bring you more attention.
Here is an example on how to create an about me section: How to create an About Me section
Step Five: Add Work Experience section
The work experience section highlights the experience, knowledge, and competence that you have made along your way.
Here you can add:
- Links to your projects with the project name and/or short description of what the project is about.
- Links to blog posts that you have written with title and/or short description about what it is about.
- Your professional awards or achievements.
- Highlighting your work and your accomplishments is a way to create opportunities for yourself.
- Visual representations such as images or graphics.
Step Six: Add Contact section
The contact section is the section that lets your visitor get in touch with you.
You should always include a way for visitors to contact you, either through a contact form or by writing down your contact information such as:
- Address
- Phone number
- E.g. Github profile, LinkedIn profile, Youtube profile and so on.
Here is an example on how to create a basic contact section: How to create a Contact section
Step Seven: Add Footer section
The footer can be experienced as a minor section, but it is an important one of every website.
It is about showing critical information based on your website goals and the needs of your visitors.
Often it contains technical information about copyright, but it can hold other information, such as:
- Link to "Privacy policy" page
- Link to "Terms of use" page
- Contact information
- Website navigation links
- Links to social networks
- Link to your shop
Here is an example on how to build a footer section: How to create a Footer section