Wie erstelle ich eine Link-Tree-Website?
Mit einer Linkbaum-Website können Sie alle Ihre Links auf einer Website teilen.
Es ist eine Zielseite, auf der Sie die Links zu Ihren sozialen Netzwerken, Blogbeiträgen, Unternehmen, Projekten und mehr anzeigen können.
Erstellen Sie kostenlos eine Linkbaum-Website »Warum eine Link-Tree-Website erstellen?
Die Links-Website ist großartig, um Ihre Online-Präsenz auszubauen.
Es macht es einfach, Links für die Orte zu teilen, an denen Sie Inhalte haben.
Darüber hinaus hilft die Link-Website den Menschen, sich an mehr als einem Ort mit Ihnen zu verbinden.
Indem Sie die Link-Website selbst erstellen, haben Sie die vollständige Kontrolle darüber.
Das Aussehen der Website spiegelt Ihre Marke wider. Gestalten Sie es so, wie Sie es möchten.
Was muss ich wissen, um meine Linkbaum-Website zu erstellen?
HTML, CSS und JavaScript sind die grundlegenden Sprachen zum Erstellen einer Website.
Es ist alles, was Sie brauchen, um Ihre Link-Site zu erstellen.
- Erstellen Sie die Struktur mit HTML. Das erste, was Sie lernen müssen, ist HTML, die Standardauszeichnungssprache zum Erstellen von Webseiten. HTML lernen ❯
- Mit CSS gestalten. Der nächste Schritt besteht darin, CSS zu lernen, das Layout Ihrer Webseite mit schönen Farben, Schriftarten und vielem mehr festzulegen. CSS lernen ❯
- Machen Sie es interaktiv mit JavaScript. Nach dem Studium von HTML und CSS sollten Sie JavaScript lernen, um dynamische und interaktive Webseiten für Ihre Benutzer zu erstellen. JavaScript lernen ❯
Wie fange ich an
Es gibt zwei Möglichkeiten, mit dem Aufbau einer Link-Tree-Website zu beginnen.
Von Grund auf neu erstellen oder eine Vorlage verwenden.
Bauen Sie mit W3Schools Spaces
In Spaces können Sie Ihre Link-Tree-Website erstellen und damit experimentieren.
Hier können Sie statische Seiten mit HTML, CSS und JavaScript erstellen.
Alles, was Sie brauchen, direkt im Browser.
Mehr erfahren ❯Erstellen einer Link-Tree-Webseite von Grund auf neu
Als erstes müssen Sie ein Layout erstellen und dann Inhalte hinzufügen.
Um ein Website-Layout zu erstellen, lesen Sie unseren Artikel zum Erstellen einer Website: So erstellen Sie eine Website
Sobald Sie das Layout erstellt haben. Erstellen Sie die beiden unten aufgeführten Hauptabschnitte:
1. Organischer Abschnitt.
Der Bio-Bereich ist das erste, was die Leute sehen, wenn sie Ihre Link-Tree-Website besuchen.
Es wird oben auf der Link-Tree-Website angezeigt.
Halten Sie es kurz und bündig.
Der Abschnitt „Biografie“ kann Ihr Bild, Ihren Namen und Ihren Beruf enthalten.
Die Leute fühlen sich wohler, mit Ihnen in Kontakt zu treten, wenn sie Ihren Namen und Ihr Aussehen kennen.

2. Abschnitt „Links“.
Der Abschnitt „Links“ enthält alle Links, die Sie teilen möchten.
Es wird unter der Bio-Sektion angezeigt.
Achten Sie darauf, dass die Links gut strukturiert sind.

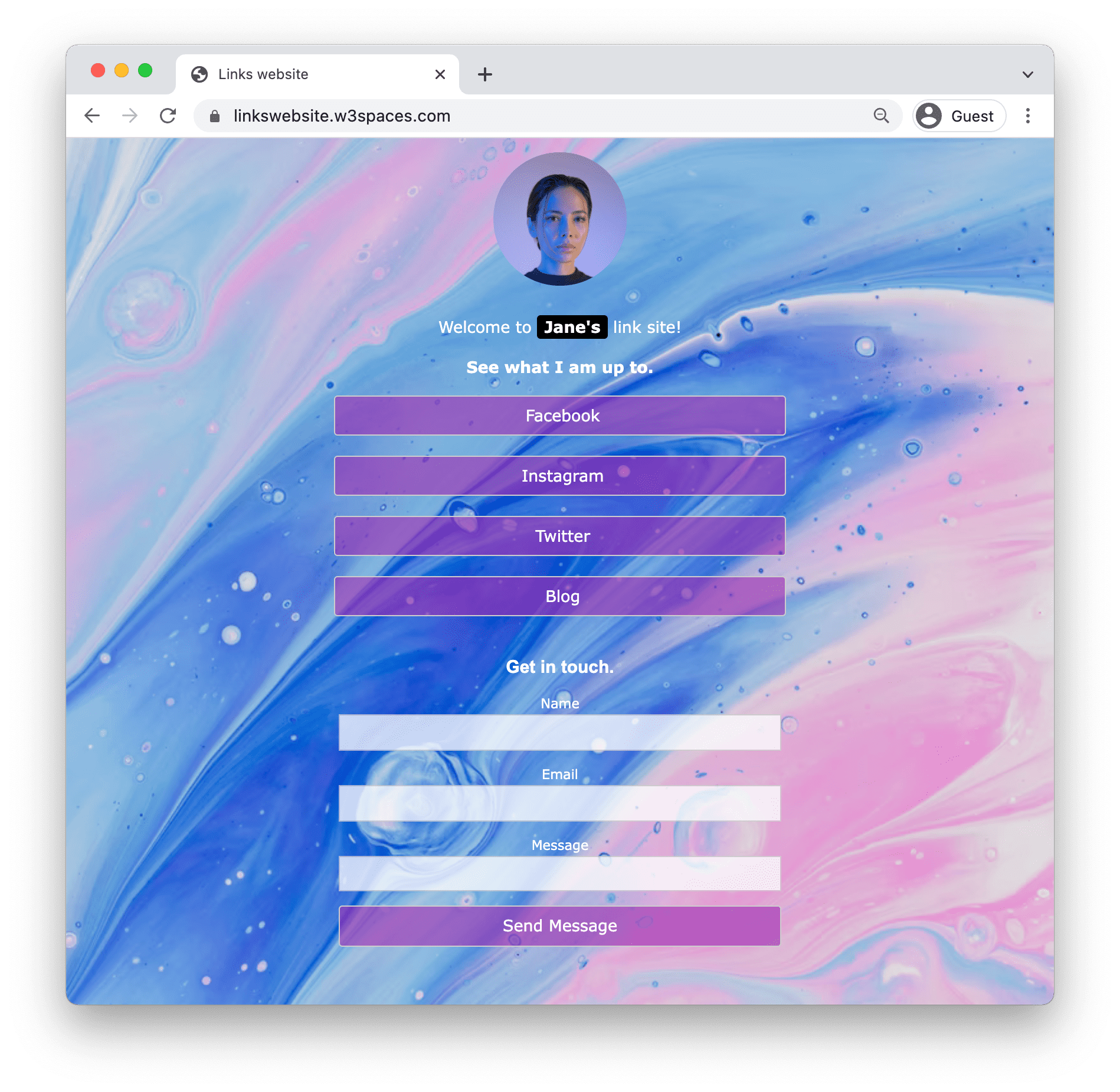
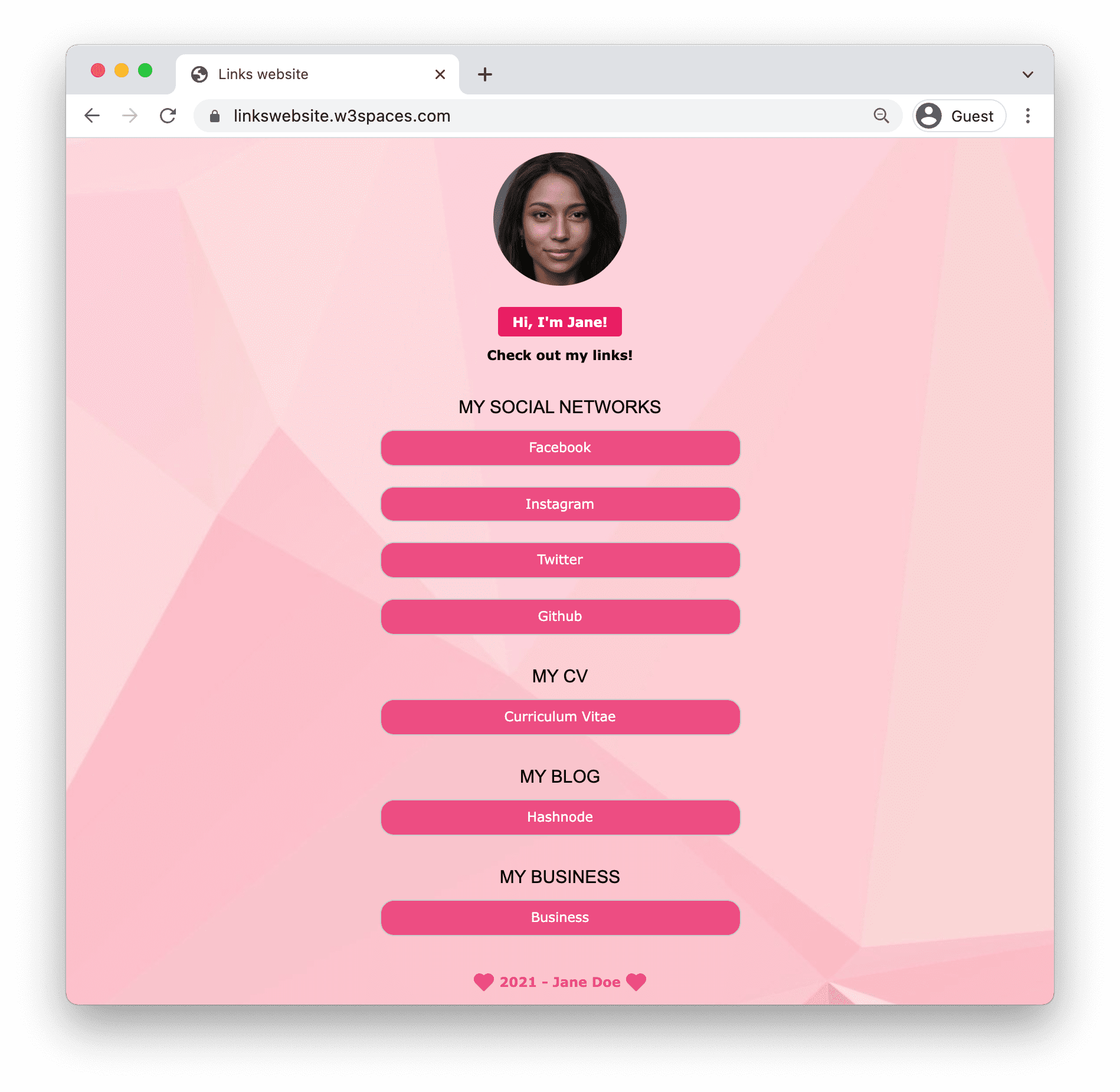
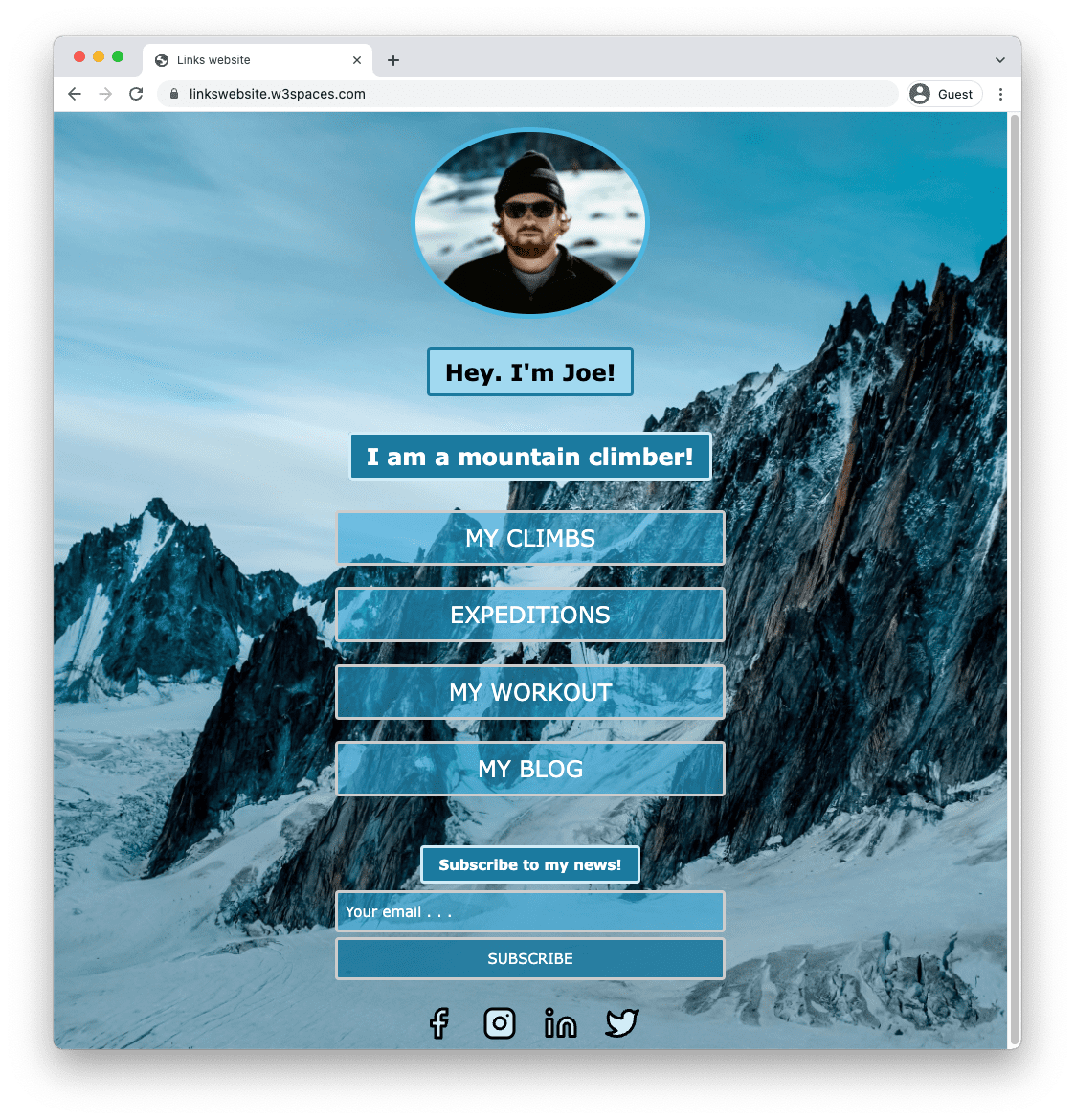
Bauen mit einer Schablone
Mit Vorlagen zu beginnen ist eine hervorragende Möglichkeit, sich inspirieren zu lassen und zu lernen.
Die Linkbaumvorlagen können direkt in Spaces geladen werden. Legen Sie mit wenigen Klicks los.
Kopieren Sie den Code und fügen Sie ihn in den Spaces-Editor ein oder speichern Sie ihn aus dem TryIt-Editor in Spaces.
Loslegen "* Keine Kreditkarte benötigt
Personalisieren Sie die Vorlage
Hier ist ein vierstufiger Ansatz, um die Vorlage zu Ihrer eigenen zu machen.
Schritt eins: Ändern Sie den Hintergrund
Suchen Sie die Eigenschaft background oder background-image im Code und ändern Sie die URL.
Lesen Sie hier, wie Sie ein Hintergrundbild ändern: Hintergrundbild ändern
Schritt Zwei: Fügen Sie Ihr Bild hinzu
Suchen Sie das Tag <img> und ändern Sie es in die URL zu Ihrem Bild.
Lesen Sie hier, wie Sie ein Bild ändern: So ändern Sie ein Bild
Schritt drei: Schreiben Sie Ihre Biografie
Suchen Sie die Absatz-Tags oben im Code und ändern Sie den Text zwischen den Tags <p> und </p>.
Lesen Sie hier, um mehr über Absätze zu erfahren: Über HTML-Absätze
Schritt 4: Fügen Sie Ihre Links hinzu
Suchen Sie die Anker-Tags und ändern Sie den Text zwischen den Tags <a> und </a>.
Lesen Sie hier, um mehr über Anker-Tags zu erfahren: Über HTML-Anker-Tags
Durchsuchen und wählen Sie eine Vorlage aus
Wir haben fertige Vorlagen, die Sie verwenden können. Hier sind einige Beispiele: