So erstellen Sie eine Business-Website
Eine Website ist für die Unternehmensmarke unerlässlich.
Es kann Ihnen helfen, Leads zu generieren.
Es kommuniziert Informationen über das Unternehmen und seine Dienstleistungen.
Eine Website zu haben ist für alle Unternehmen relevant – beginnen Sie noch heute mit der Erstellung Ihrer eigenen!
Erstellen Sie kostenlos eine Business-Website »Warum eine Business-Website erstellen
Die Website verleiht dem Unternehmen Glaubwürdigkeit.
Es ist eine gute Möglichkeit, Ihr Unternehmen potenziellen Kunden und anderen zu zeigen.
Darüber hinaus, um die Leute über Ihre Unternehmensnachrichten auf dem Laufenden zu halten.
Die Website kann erklären, worum es bei Ihrem Unternehmen geht.
Die Business-Website hilft Ihnen, mit Menschen in Kontakt zu treten, die an Ihrem Unternehmen interessiert sind. Achten Sie darauf, dass es gut und vorzeigbar erscheint!
Was muss ich wissen, um meine Unternehmenswebsite zu erstellen?
HTML, CSS und JavaScript sind die grundlegenden Sprachen zum Erstellen einer Website.
Es ist alles, was Sie brauchen, um Ihre Unternehmenswebsite zu erstellen.
- Erstellen Sie die Struktur mit HTML. Das erste, was Sie lernen müssen, ist HTML, die Standardauszeichnungssprache zum Erstellen von Webseiten. HTML lernen ❯
- Mit CSS gestalten. Der nächste Schritt besteht darin, CSS zu lernen, das Layout Ihrer Webseite mit schönen Farben, Schriftarten und vielem mehr festzulegen. CSS lernen ❯
- Machen Sie es interaktiv mit JavaScript. Nach dem Studium von HTML und CSS sollten Sie JavaScript lernen, um dynamische und interaktive Webseiten für Ihre Benutzer zu erstellen. JavaScript lernen ❯
Wir haben viele Vorlagen für Sie bereit gestellt.
Laden Sie die Vorlagen in W3Schools Spaces . Beginnen Sie mit wenigen Klicks mit der Erstellung einer Website für Ihr Unternehmen.
Loslegen "* Keine Kreditkarte benötigt
Wie fange ich an
Es gibt zwei Möglichkeiten, mit dem Erstellen einer Unternehmenswebsite zu beginnen.
Von Grund auf neu erstellen oder eine Vorlage verwenden.
Aufbau einer Business-Webseite von Grund auf neu
Eine Unternehmens-Website kann viele verschiedene Arten von Abschnitten haben.
Es gibt einige wichtige Abschnitte der Unternehmenswebsite, die im Folgenden zusammengefasst sind:
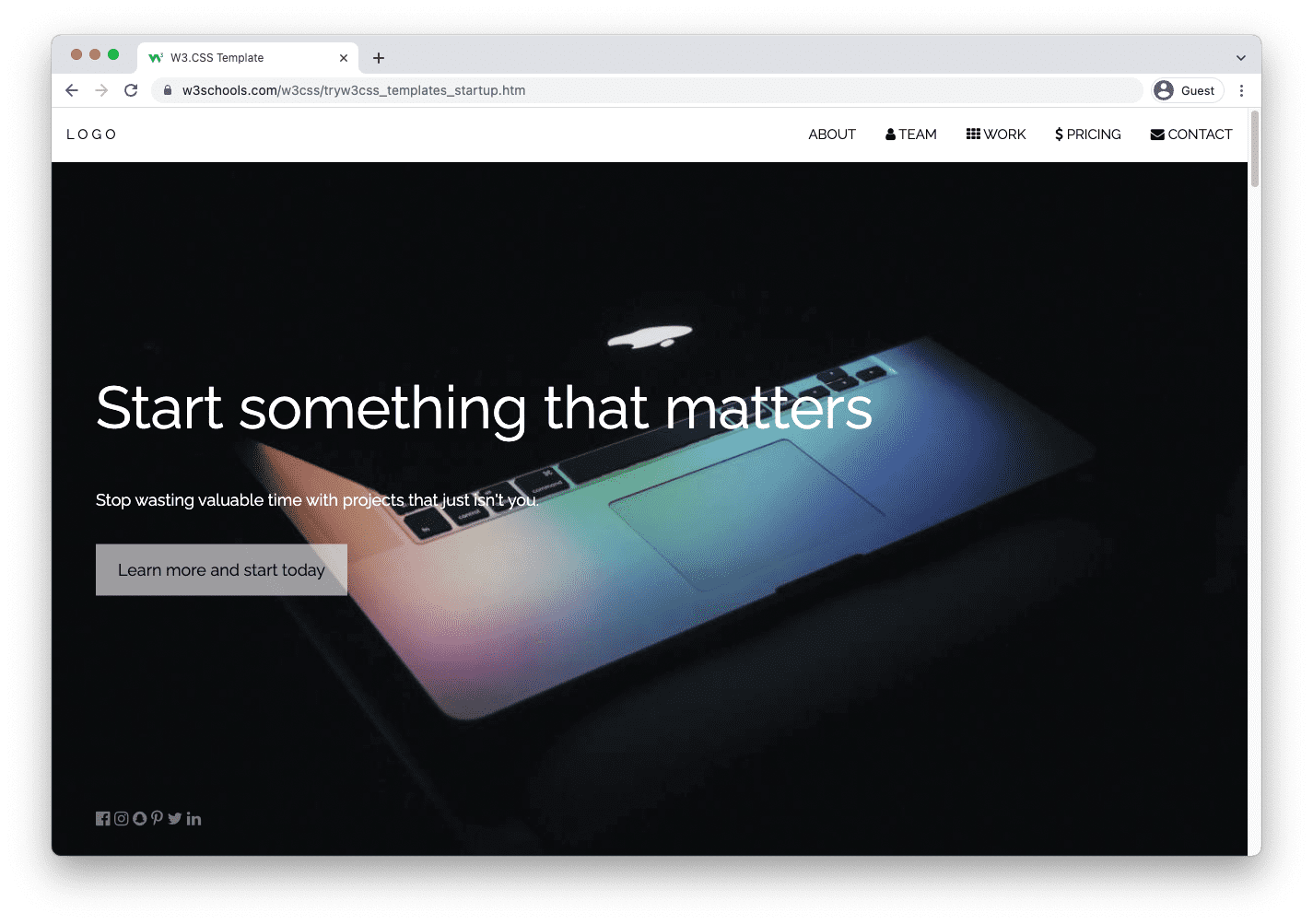
1. Held.
Der Hero-Bereich ist das erste, was die Leute sehen, wenn sie Ihre Unternehmenswebsite betreten.
Es wird unter dem Menü angezeigt.
Der Heldenabschnitt hilft dem Leser zu verstehen, was Sie anbieten, warum jemand mit Ihnen zusammenarbeiten sollte und welchen Wert Sie mit Ihren Dienstleistungen bieten.
Es enthält oft einen Call-to-Action-Button wie „Kontakt aufnehmen“, „Dienste erkunden“ oder ähnliches.

2. Abschnitt „Über uns“.
Geben Sie dem Leser eine Zusammenfassung Ihres Unternehmens.
Beziehen Sie Themen wie Ihre Geschichte, Erfahrung und das ein, was Sie von anderen abhebt.
Halten Sie den Text kurz.
Strukturieren Sie die Informationen so, dass sie leicht lesbar und verständlich sind.

3. Servicebereich.
Listen Sie die Dienstleistungen auf, die Ihr Unternehmen anbietet.
Stellen Sie sicher, dass die Dienste für die Website-Besucher gut erklärt und verständlich sind.

4. Kontaktbereich.
Es enthält Kontaktinformationen wie E-Mail-Adresse und Telefonnummer
Es kann auch ein Kontaktformular, Standort, Geschäftszeiten, Links zu sozialen Netzwerken usw. enthalten.

5. Abschnitt Datenschutzrichtlinie.
Die Datenschutzrichtlinie informiert einen Besucher Ihrer Website darüber, was Sie mit seinen Daten tun werden.
Es ist ein Muss für jede Website, die Daten sammelt.
Es erklärt, wie Informationen gesammelt werden, wie sie verwendet werden, welche Daten mit Dritten geteilt werden und wie ein Besucher auf seine persönlichen Informationen zugreifen kann

Eine Unternehmenswebsite kann auch die folgenden Abschnitte enthalten:
- Unternehmensvision
- Verfügbare Berufe
- Unser Team
- Unsere Kunden
- Referenzen
- Bloggen
- Veranstaltungen
- FAQ
- Produkte
- Nachrichten
- Geschäftsbedingungen
Bauen mit einer Schablone
Mit Vorlagen zu beginnen ist eine gute Möglichkeit, sich inspirieren zu lassen und zu lernen.
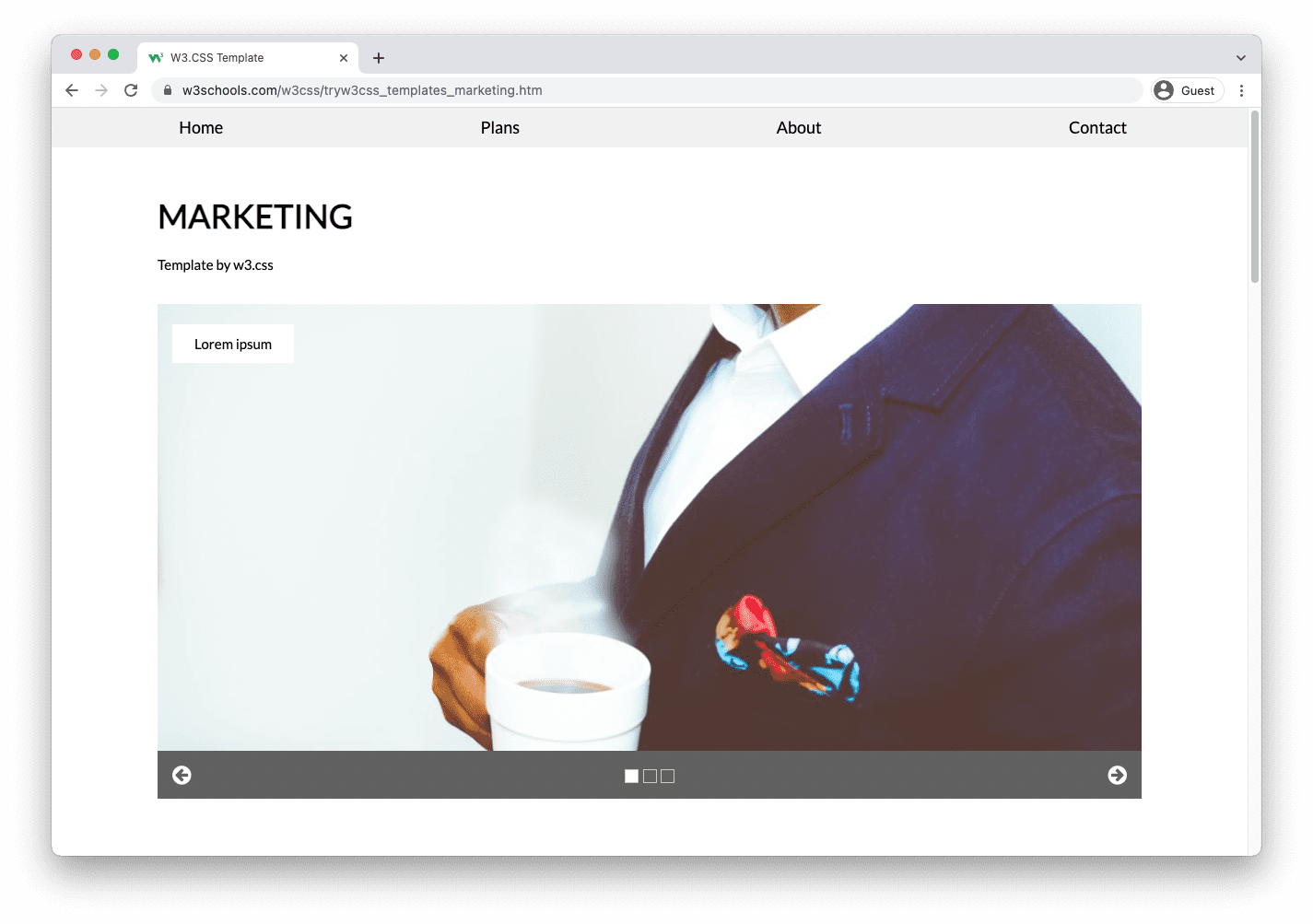
Wir haben fertige Vorlagen, die Sie verwenden können. Hier sind einige Beispiele:
In W3Schools Spaces sind Vorlagen für Unternehmenswebsites verfügbar. Sie können direkt in den Dienst geladen werden.
Sie können die Business-Website-Vorlage in W3Schools Spaces laden . Beginnen Sie also mit dem Erstellen einer Unternehmenswebsite mit wenigen Klicks!
Loslegen "* Keine Kreditkarte benötigt