So erstellen Sie eine Restaurant-Website
Die Restaurant-Website hilft beim Aufbau der Marke.
Es lässt dich online finden.
Die Leute suchen online nach Kontaktdaten wie Telefonnummer, Adresse und Öffnungszeiten.
Lassen Sie Ihre Kunden ihre Tische noch heute online buchen!
Erstellen Sie kostenlos eine Website »Warum eine Restaurant-Website erstellen?
Präsentieren Sie die Website so, wie Sie es möchten.
Kunden können Sie über die Suche finden.
Online-Reservierungen erleichtern Kunden die Tischreservierung.
Bestellungen zum Mitnehmen.
Machen Sie Online-Zahlungen möglich.
Es gibt keine Einschränkungen, was Sie tun können, wenn Sie die Website selbst erstellen.
Was muss ich wissen, um eine Restaurant-Website zu erstellen?
HTML, CSS und JavaScript sind die grundlegenden Sprachen zum Erstellen einer Website.
Es ist einfach, eine Vorlage zu verwenden und zu personalisieren.
- Erstellen Sie die Struktur mit HTML. Das erste, was Sie lernen müssen, ist HTML, die Standardauszeichnungssprache zum Erstellen von Webseiten. HTML lernen ❯
- Mit CSS gestalten. Der nächste Schritt besteht darin, CSS zu lernen, das Layout Ihrer Webseite mit schönen Farben, Schriftarten und vielem mehr festzulegen. CSS lernen ❯
- Machen Sie es interaktiv mit JavaScript. Nach dem Studium von HTML und CSS sollten Sie JavaScript lernen, um dynamische und interaktive Webseiten für Ihre Benutzer zu erstellen. JavaScript lernen ❯
Das Erstellen einer Website macht Spaß - probieren Sie es aus!
Wie fange ich an
Es gibt zwei Möglichkeiten, um loszulegen.
Erstellen Sie von Grund auf neu oder verwenden Sie eine Vorlage .
Von Grund auf neu bauen
Lesen Sie hier, wie Sie eine statische Website von Grund auf neu erstellen So erstellen Sie eine Webseite
Sobald Sie das Layout erstellt haben. Fügen Sie die vier unten aufgeführten wesentlichen Abschnitte hinzu:
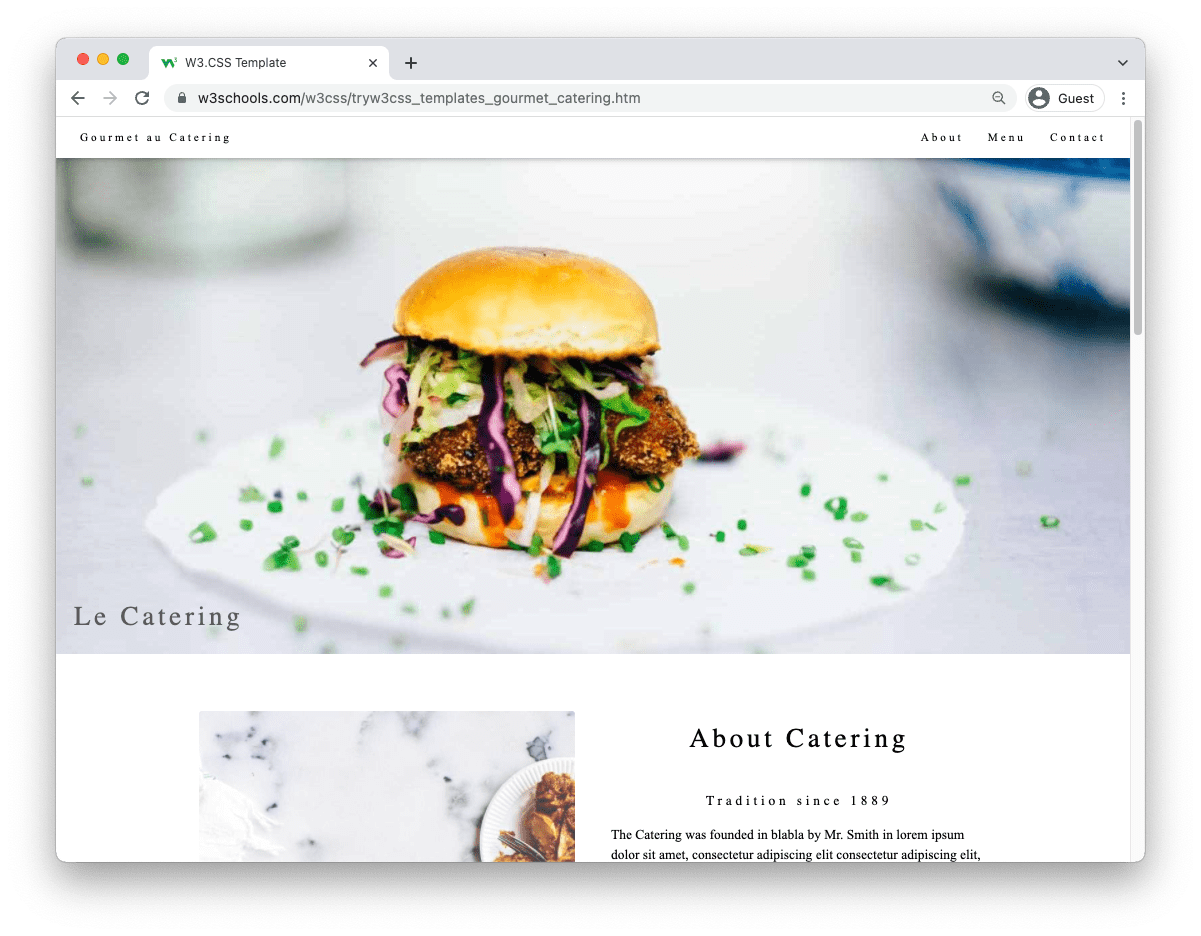
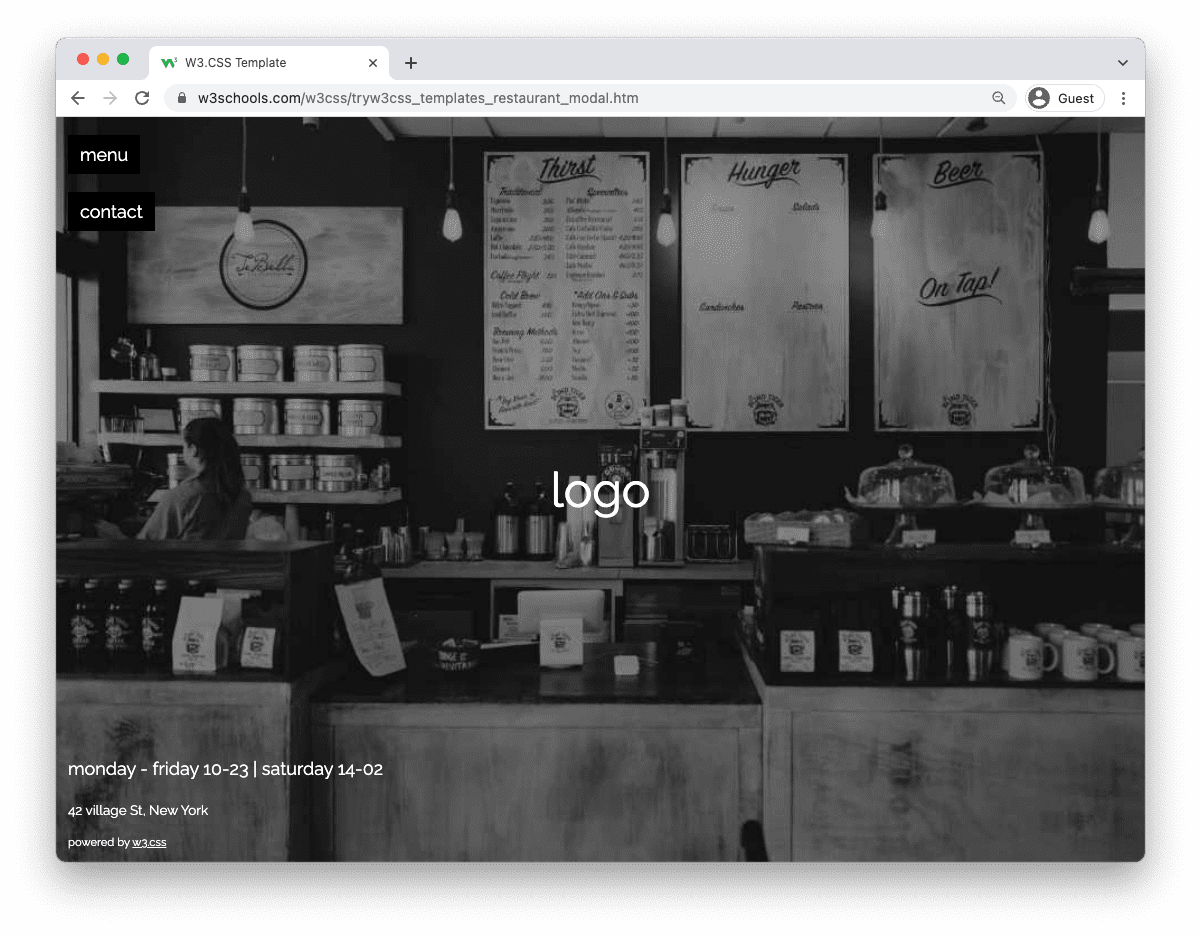
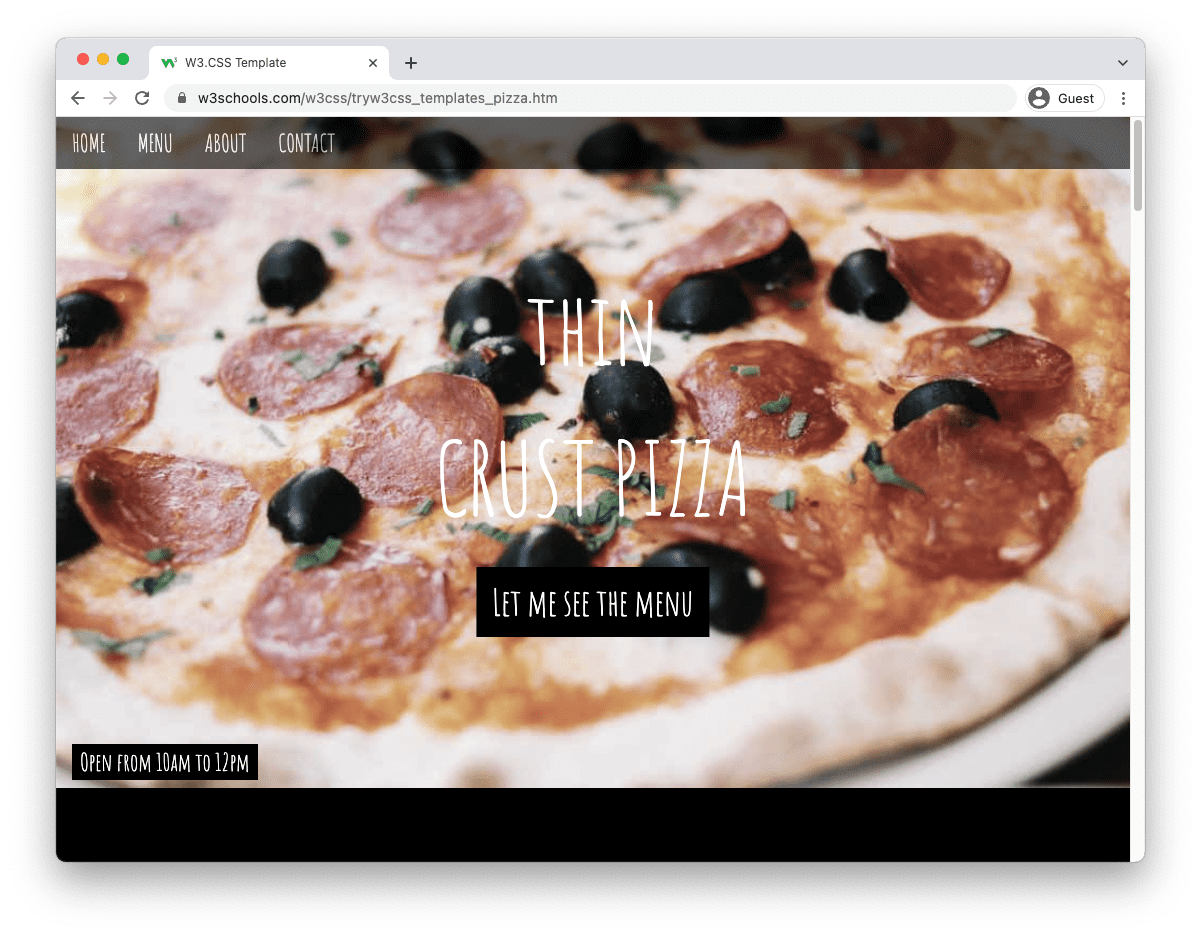
1. Heldenbereich.
Der Hero-Bereich ist der erste Eindruck Ihrer Website.
Es hilft dem Leser zu verstehen, worum es in Ihrem Restaurant geht.
Es zeigt oft einen Call-to-Action-Button wie „Tisch reservieren“ oder „Menü ansehen“.

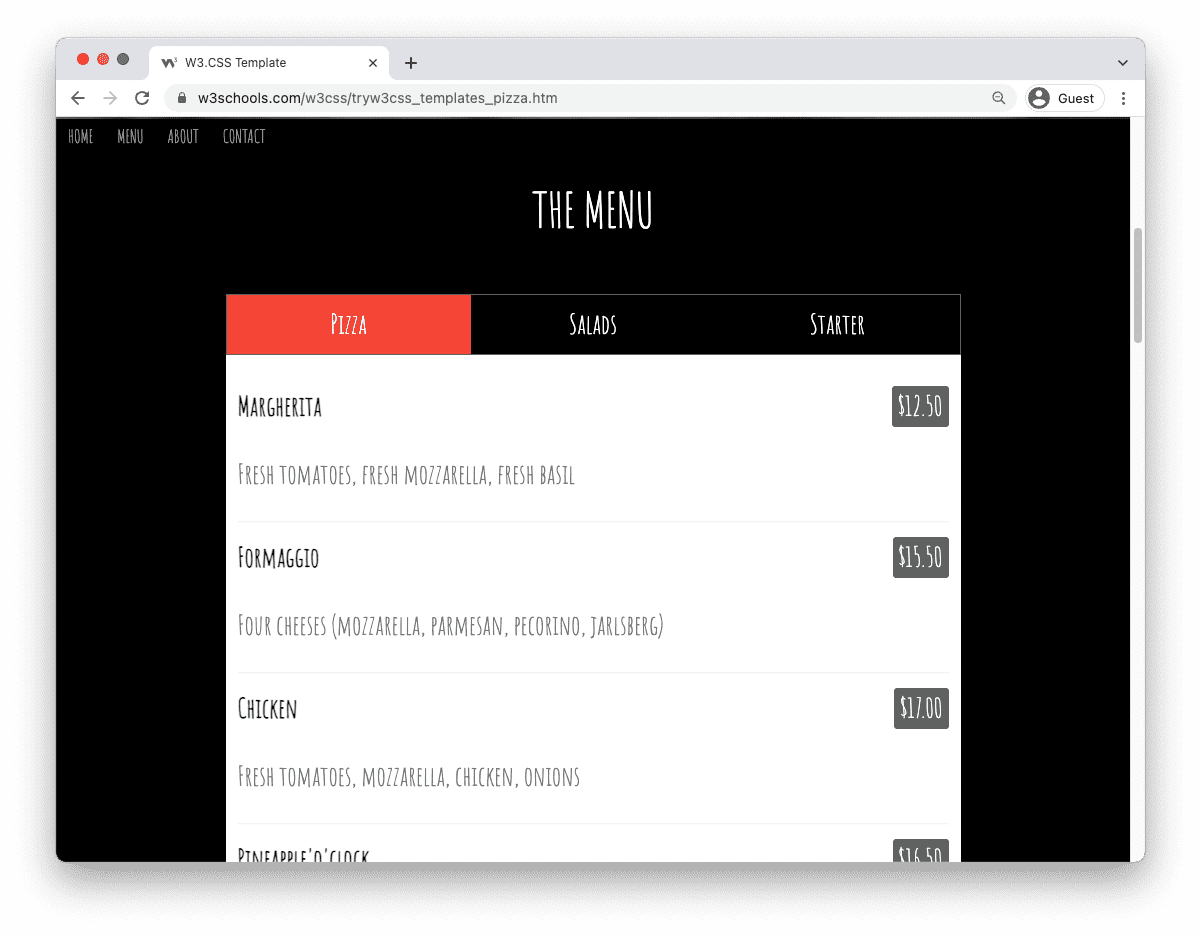
2. Das Menü.
Die Online-Verfügbarkeit der Speisekarte lässt den Leser wissen, was Sie anbieten.
Verwenden Sie das Menü, um Angebote und Aktionen anzuzeigen.

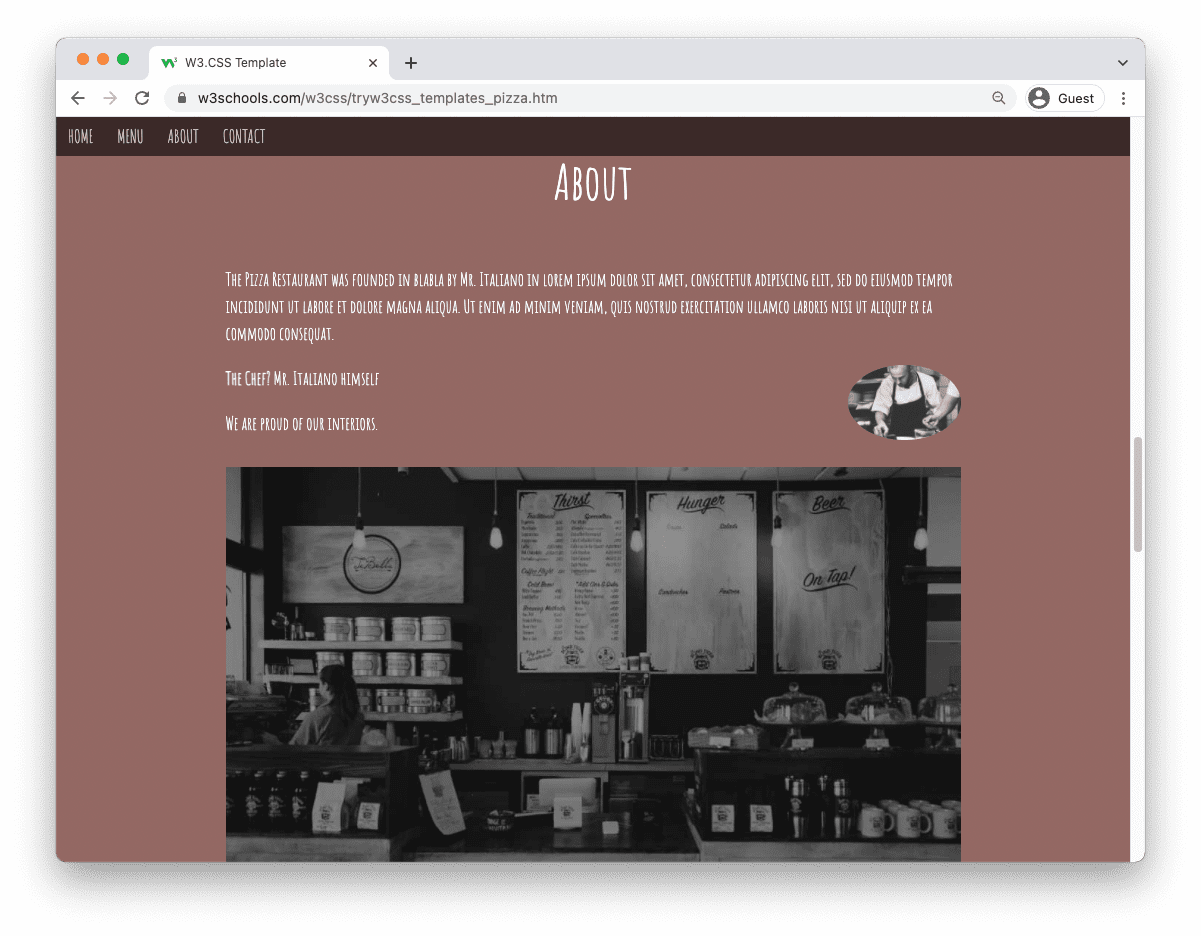
3. Über das Restaurant.
Geben Sie dem Leser eine Zusammenfassung des Restaurants und seiner Geschichte.
Helfen Sie dem Leser, Ihre Leidenschaft für Lebensmittel zu verstehen.
Informieren Sie sie über die Erfahrung, die sie mit Ihnen machen können.
Halten Sie den Text kurz.

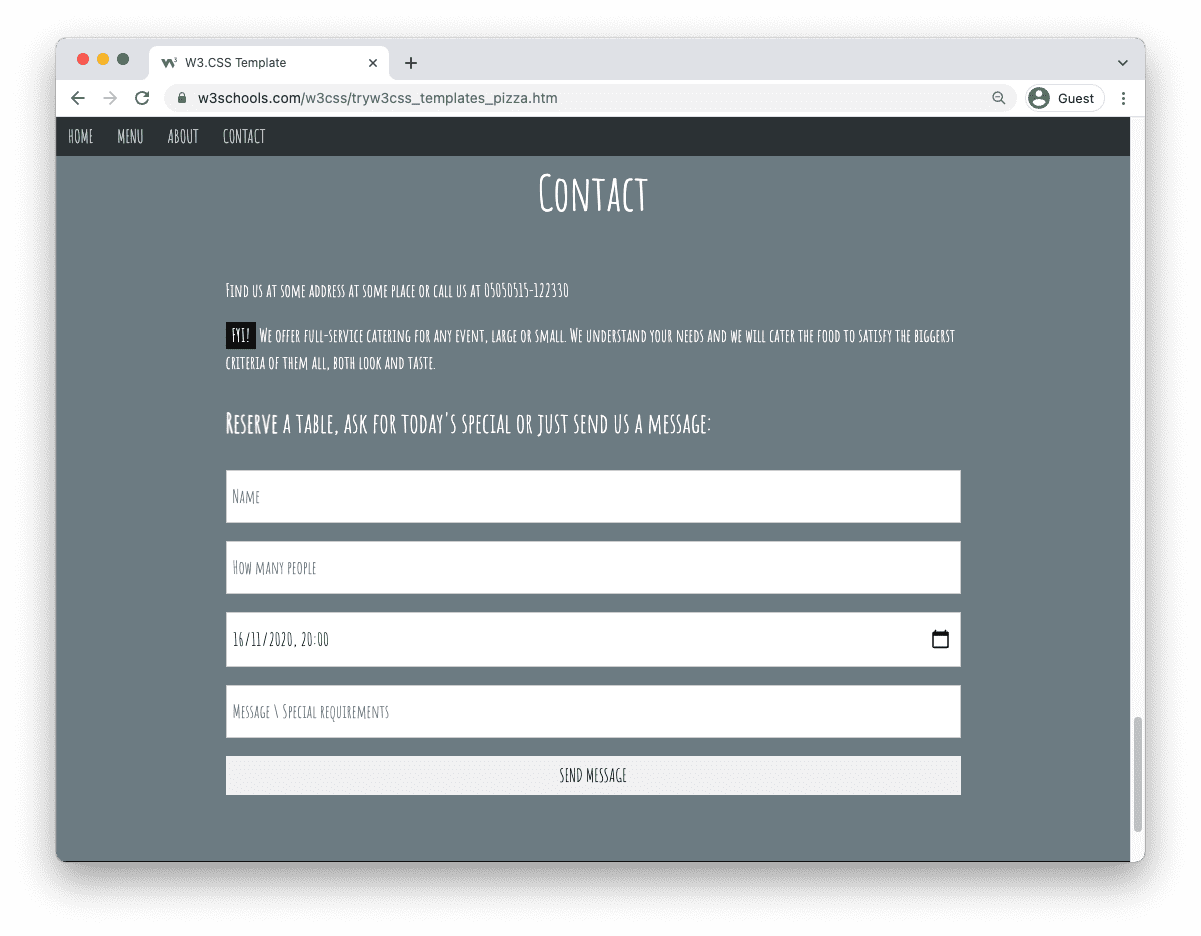
4. Kontaktieren Sie uns.
Teilen Sie dem Leser Ihren Standort mit und wie er Kontakt aufnehmen kann.
Fügen Sie Social-Media-Links hinzu, um die Kontaktaufnahme zu erleichtern.
Hier könnten Sie auch einen „Buchtisch“-Call-to-Action einfügen.

Verwenden Sie eine Vorlage
Es ist einfach, eine Vorlage zu personalisieren.
Laden Sie die Vorlagen direkt in W3Schools Spaces. Beginnen Sie mit der Bearbeitung Ihrer Website mit wenigen Klicks.
Loslegen ❯* Keine Kreditkarte benötigt
Vorlagen durchsuchen
Wir haben Vorlagen für Sie bereit. Hier sind einige Beispiele: