So erstellen Sie einen Online-Lebenslauf
Ein Online-Lebenslauf ist eine digitale Version eines Lebenslaufs.
Es ist ein Überblick über Ihre Erfahrungen, Fähigkeiten, Ausbildung und Erfolge.
Es kann verwendet werden, um sich für einen Job, einen Freelancer-Auftritt, ein Beratungsengagement oder eine Bewerbung an einer Schule zu bewerben.
Der Wert, es online als Website zu haben, besteht darin, dass Menschen aus der ganzen Welt leicht darauf zugreifen können.
Kostenlos meinen Online-Lebenslauf erstellen »Was ist ein lebenslauf
Der Lebenslauf ist ein Überblick über Ihre Erfahrungen, Kompetenzen und Fähigkeiten.
Es ist vor allem als Dokument bekannt, das zur Bewerbung um Stellen verwendet wird.
Unternehmen und Personalchefs nutzen den Lebenslauf, um sich ein Bild davon zu machen, wer Sie als Profi sind und was Sie können.
Ihr Online-Lebenslauf kann über seinen Link mit Unternehmen, Personalchefs und Personalvermittlern geteilt werden, damit diese auf Sie aufmerksam werden.
Warum einen Online-Lebenslauf erstellen?
Ein Lebenslauf ist für jeden Fachmann relevant.
Ihr Lebenslauf als Website macht es anderen leicht, auf Ihren Lebenslauf zuzugreifen und ihn anzuzeigen.
Es kann z. B. verwendet werden, um einen Job, einen freiberuflichen Job, ein Beratungsengagement oder eine Bewerbung an einer Schule zu bekommen.
Wenn Sie es online haben, können Sie von Menschen auf der ganzen Welt gefunden werden.
Die Gestaltung des Lebenslaufs vermittelt dem Leser einen Eindruck davon, wer Sie sind. Achten Sie darauf, dass es gut und vorzeigbar erscheint!
Was muss ich wissen, um meinen Lebenslauf als Website zu erstellen?
HTML, CSS und JavaScript sind die grundlegenden Sprachen zum Erstellen einer Website.
Sie können einen langen Weg zurücklegen, wenn Sie nur diese drei verwenden!
- Erstellen Sie die Struktur mit HTML. Das erste, was Sie lernen müssen, ist HTML, die Standardauszeichnungssprache zum Erstellen von Webseiten. HTML lernen ❯
- Mit CSS gestalten. Der nächste Schritt besteht darin, CSS zu lernen, das Layout Ihrer Webseite mit schönen Farben, Schriftarten und vielem mehr festzulegen. CSS lernen ❯
- Machen Sie es interaktiv mit JavaScript. Nach dem Studium von HTML und CSS sollten Sie JavaScript lernen, um dynamische und interaktive Webseiten für Ihre Benutzer zu erstellen. JavaScript lernen ❯
So erstellen Sie Schritt für Schritt einen Lebenslauf
Befolgen Sie die Schritte, um Ihren Online-Lebenslauf von Grund auf zu erstellen.
Vorbereitungen
Entscheiden Sie, welchen Code-Editor Sie verwenden möchten, und richten Sie Ihre Umgebung ein.
W3Schools hat einen benutzerfreundlichen Code-Editor namens W3Schools Spaces erstellt . Melden Sie sich an und legen Sie mit wenigen Klicks los.
Kostenlos starten ❯Erstellen Sie Ihre index.html -Datei. Damit Sie bereit sind, den Code einzugeben.
Alles eingerichtet. Lass uns gehen!
Schritt Eins: Fügen Sie ein Website-Layout hinzu
Erstellen Sie eine responsive Website von Grund auf neu.
Lesen Sie hier, wie Sie ein Website-Layout erstellen: So erstellen Sie ein Website-Layout
Ein Lebenslauf kann auf verschiedene Arten erstellt werden.
Es gibt keine Einheitsgröße .
Denken Sie daran , warum, wie und wofür Sie es bauen.
Erstellen Sie den Lebenslauf, der zu Ihnen passt.
Schritt Zwei: Planen Sie Ihre Inhalte
Überlegen Sie, wie Sie Ihren Lebenslauf gestalten möchten.
- Welche Informationen möchten Sie aufnehmen?
- Welchen Eindruck möchten Sie beim Leser vermitteln?
- Wie möchten Sie sich als Profi präsentieren?
Schritt drei: Inhalte hinzufügen
Fügen Sie die wesentlichen Abschnitte hinzu:
- Abschnitt Kontaktinformationen
- Abschnitt Zusammenfassung der Schlüssel
- Abschnitt Bildung
- Abschnitt Berufserfahrung
Weitere Codeausschnitte finden Sie in unserer Anleitungsbibliothek: Anleitungsbibliothek
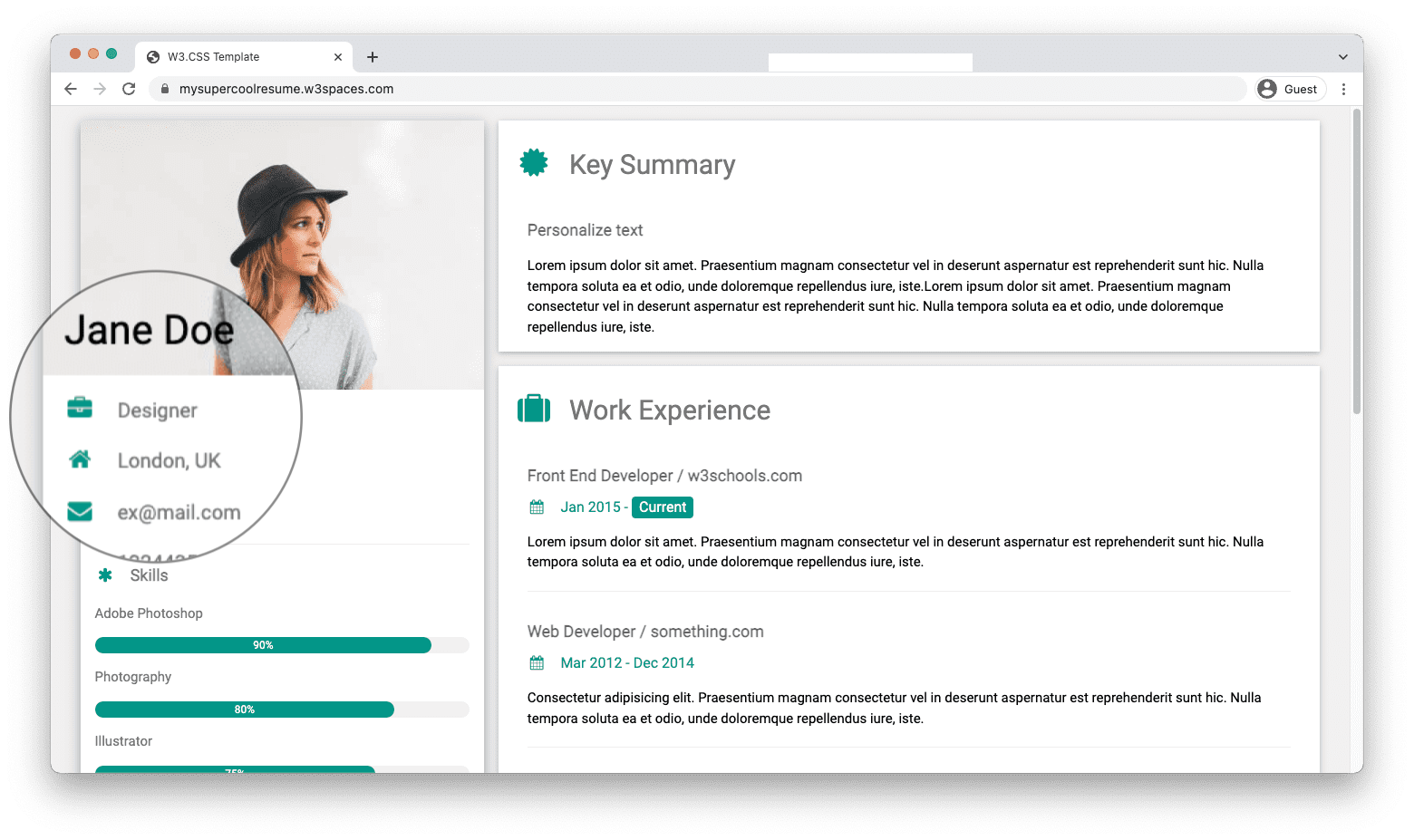
1. Abschnitt Kontaktinformationen.
Fügen Sie Ihren Namen und Ihre Kontaktinformationen hinzu.
Der Abschnitt Kontaktinformationen informiert den Leser darüber, wie er mit Ihnen in Kontakt treten kann.

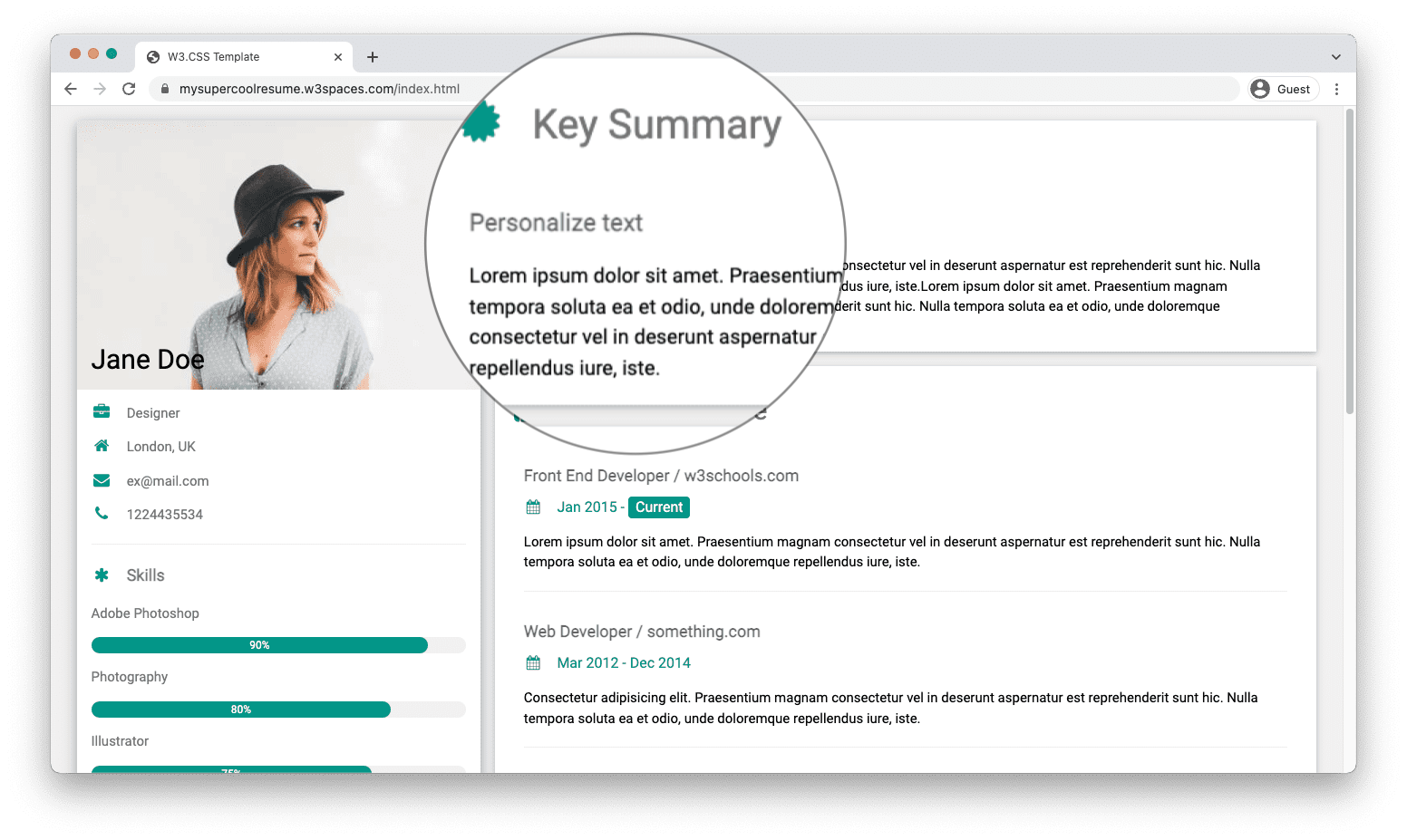
2. Abschnitt Zusammenfassung der Schlüssel.
Schreiben Sie eine kurze Zusammenfassung, die Ihre Erfahrungen, Kompetenzen und Fähigkeiten hervorhebt.
Die Personalisierung des Textes kann Sie hervorheben.
Die Schlüsselzusammenfassung hilft dem Leser, sich ein Bild davon zu machen, wer Sie als Fachmann sind.
Halten Sie es kurz und einfach.

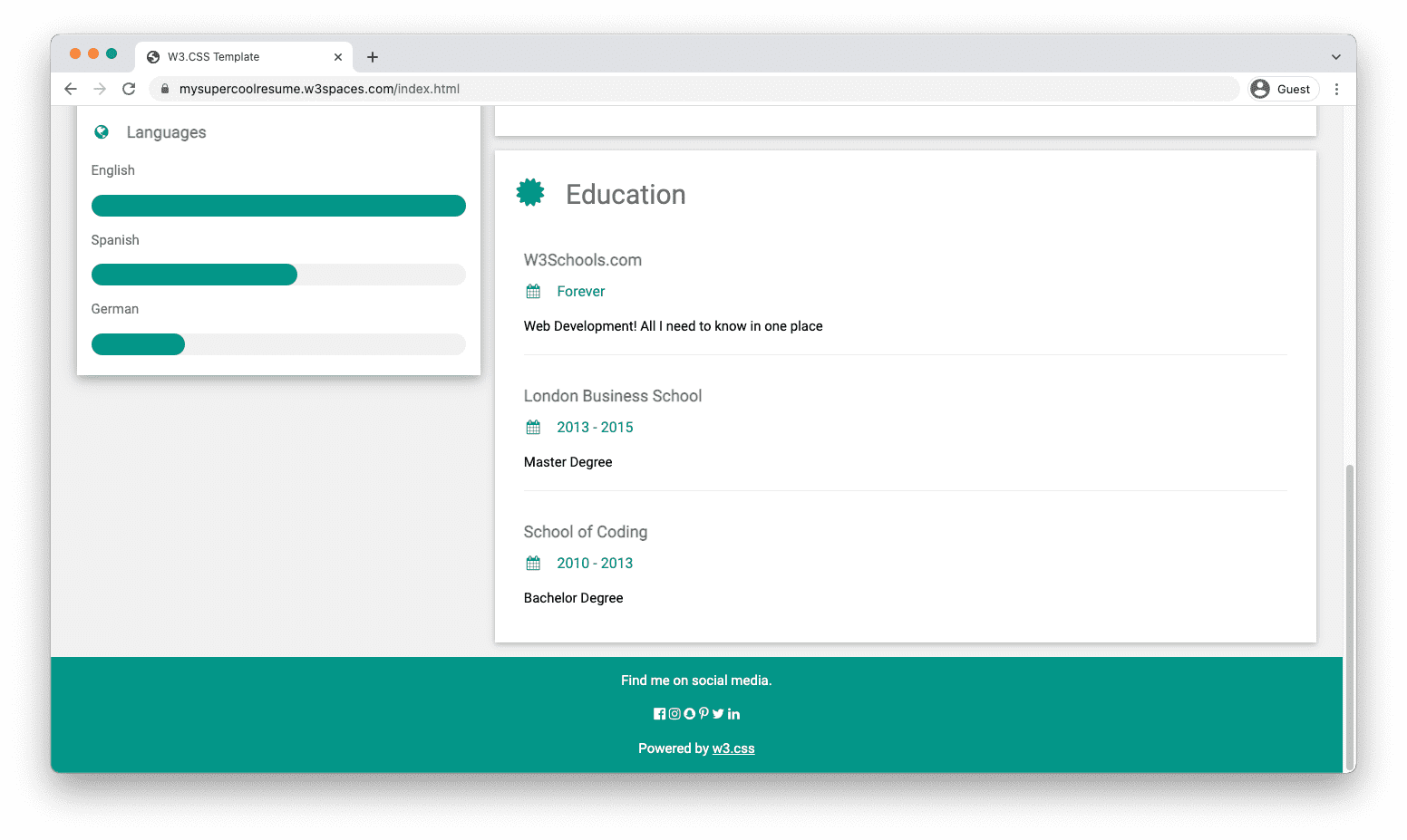
3. Abschnitt Bildung.
Geben Sie einen Überblick über Ihren Bildungshintergrund.
Geben Sie Details wie die Institution, den Abschluss und das Jahr an.
Berufliche Kurse und Zertifizierungen können auch als Ausbildung aufgeführt werden.

4. Abschnitt Berufserfahrung.
Listen Sie die Jobs auf, die Sie hatten.
Fügen Sie Details zu jedem Job hinzu, darunter das Jahr, Ihre Rolle und Ihre Verantwortlichkeiten.
Andere Erfahrungen wie Projekte und freiberufliche Auftritte können ebenfalls Teil dieser Liste sein.

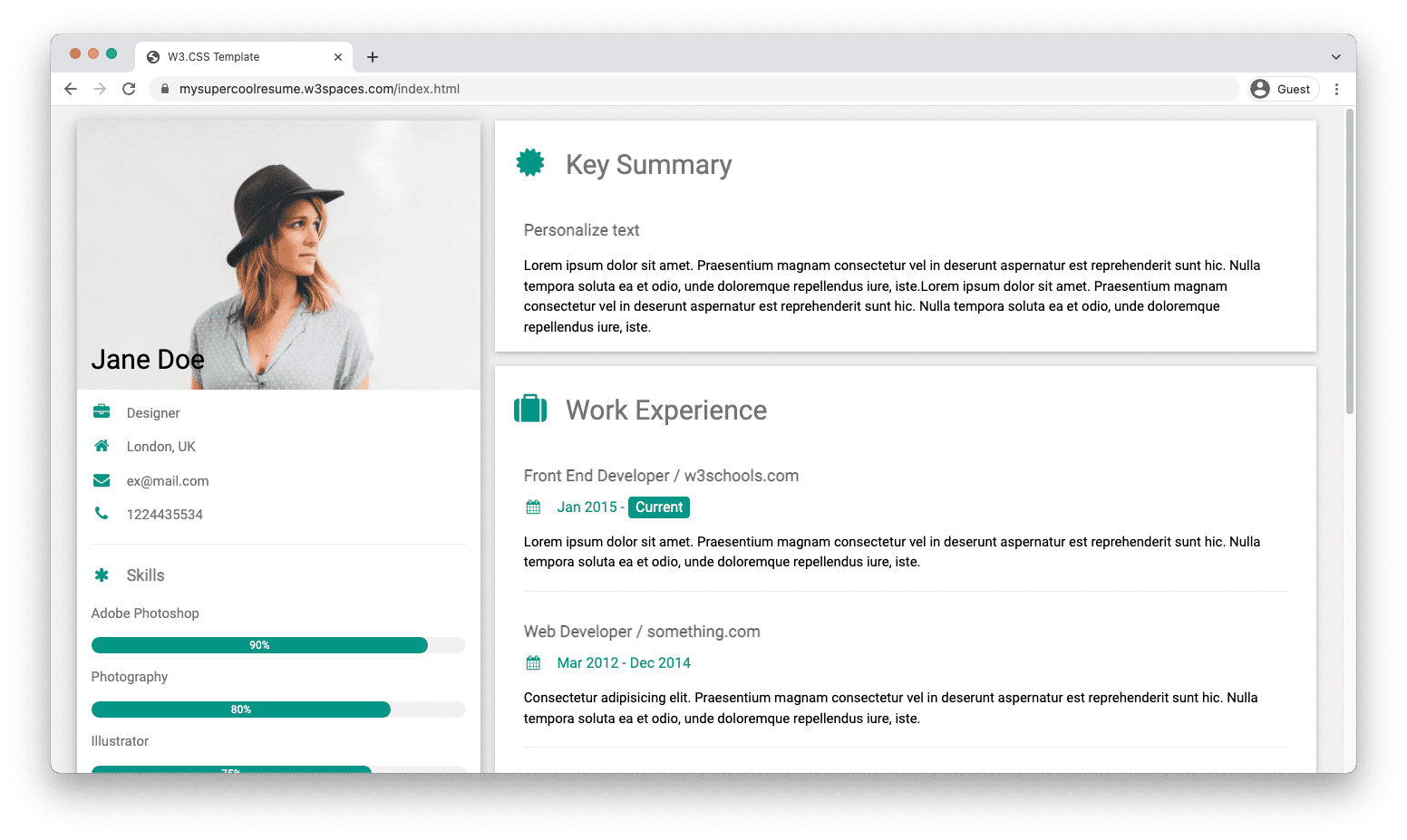
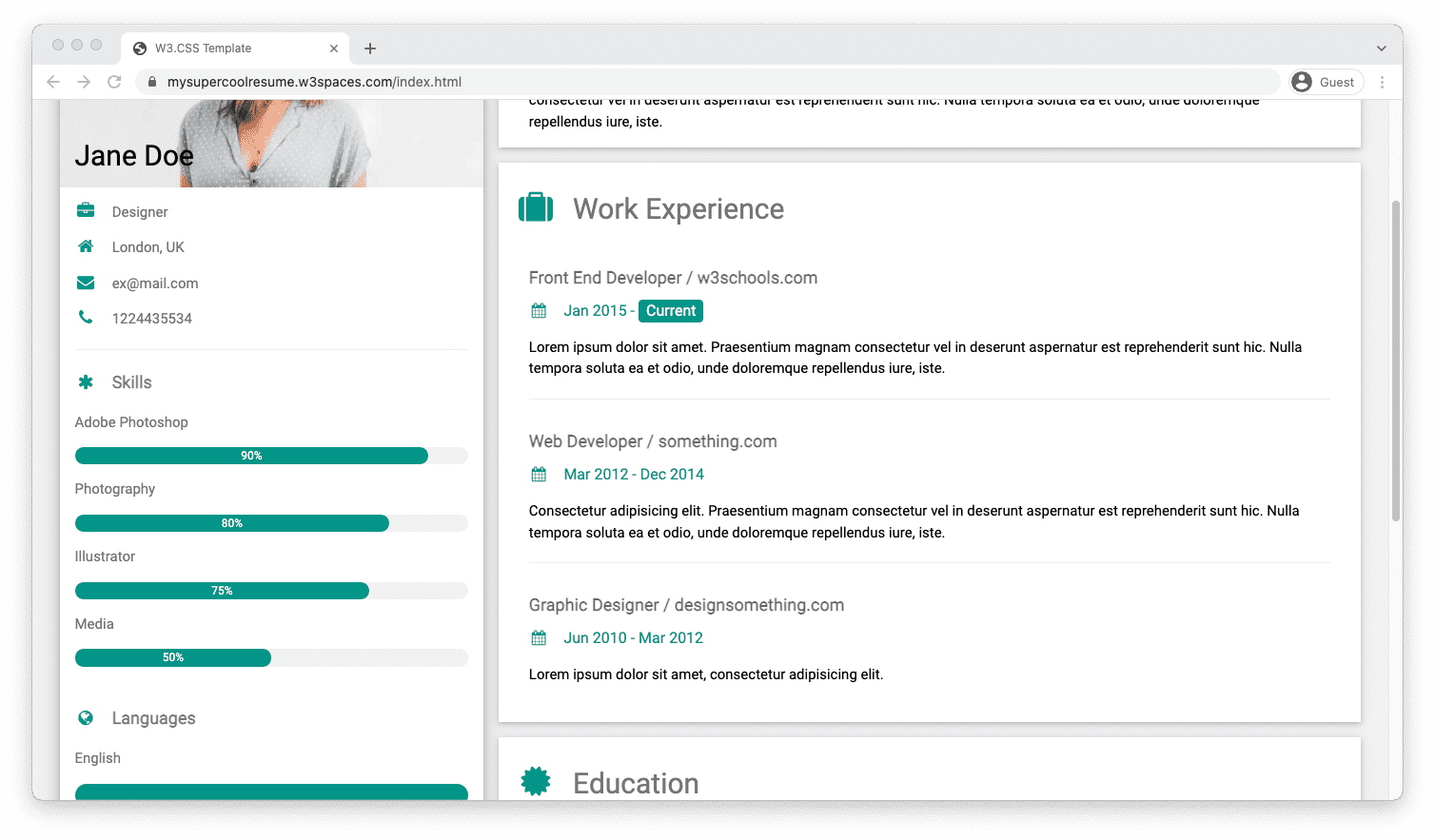
Beispiel Lebenslauf
Wir haben Ihnen eine Vorlage erstellt, die Sie verwenden und mit der Sie bauen können.
Sie können die Lebenslaufvorlage in W3Schools Spaces laden . Beginnen Sie mit der Veröffentlichung Ihres Online-Lebenslaufs mit wenigen Klicks.
Veröffentlichen Sie kostenlos meinen Lebenslauf ❯* Keine Kreditkarte benötigt